Започването на вашето кодиращо пътуване може да изглежда обезсърчително сред огромен избор от езици и рамки. Може дори да си помислите да оставите AI да се справи с всичко! Независимо от това, програмирането за уеб може да бъде вълнуващо, достъпно и напълно безплатно!
Какво ще построите
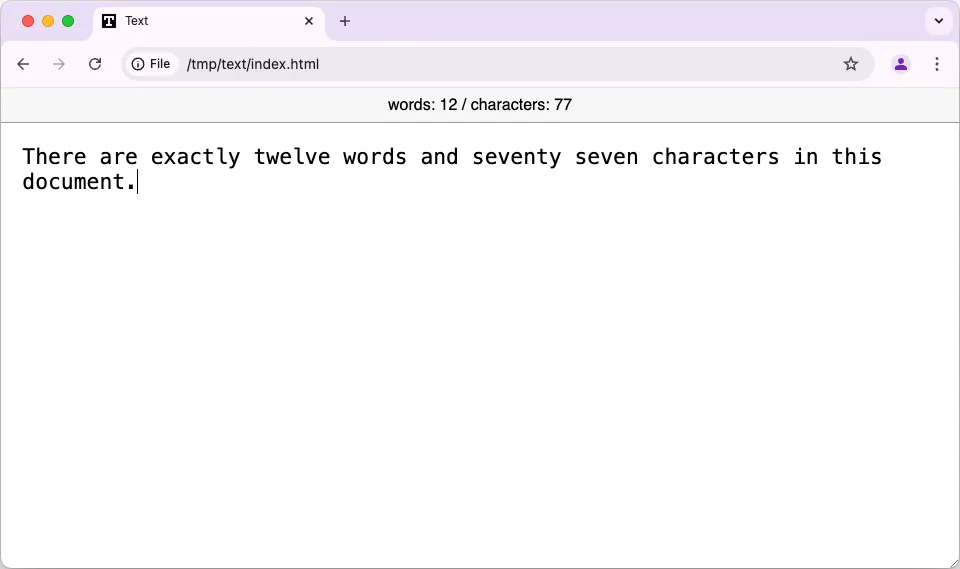
В този урок ще създадете просто уеб приложение, предназначено да съхранява текстови бележки, докато броите знаците и думите в тези бележки.
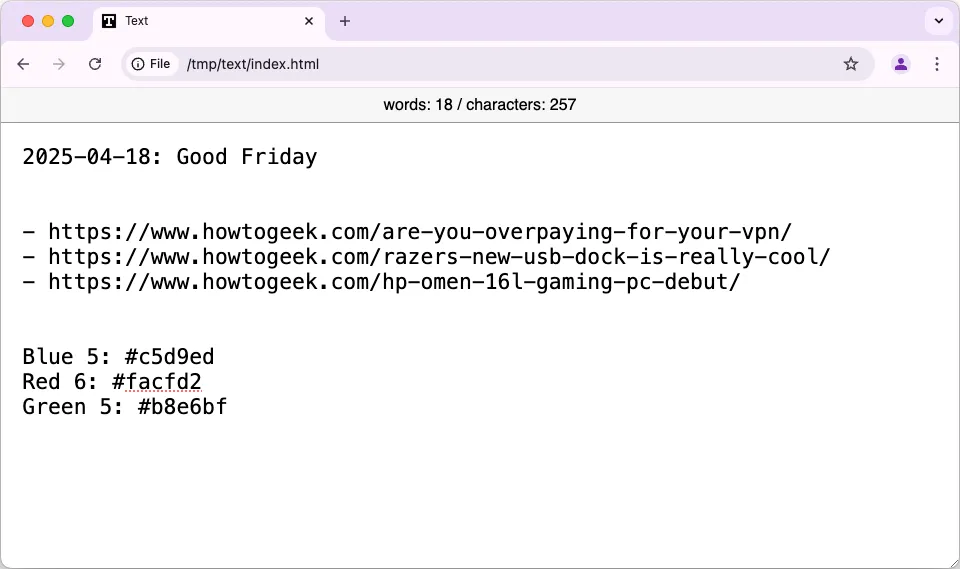
Това приложение постоянно запазва данни, което му позволява да извлича текст дори след опресняване на страницата или повторното й отваряне. Това е практично решение за поддържане на бърз достъп до важен текст, било то адреси, URL адреси или нещо друго.

Освен това приложението проследява броя на символите и думите, предоставяйки отлично въведение в манипулирането на низове. Докато приложението е основно по дизайн, този урок ви дава основни умения за разработка на уеб приложения, отключвайки огромни възможности в кодирането.
Как ще го изградите
Докато уеб приложенията могат да се различават значително, те обикновено интегрират три основни технологии: HTML, CSS и JavaScript. Всеки от тези компоненти изпълнява ключова функция в уеб разработката:
- HTML: Това е структурата на вашето уеб приложение, установяваща как е организирано съдържанието. HTML определя дали текстът е абзац, заглавие или елемент от списък.
- CSS: Каскадните стилови таблици добавят стил към вашето съдържание, което ви позволява да променяте цветове, шрифтове и оформление. Можете да използвате CSS, за да направите елементите удебелени, да коригирате граници и да позиционирате елементи на екрана.
- JavaScript: Този език за програмиране е неразделна част от вливането на функционалност във вашето уеб приложение. JavaScript може да създава интерактивни изживявания, като показване/скриване на елементи или изграждане на сложни приложения като игри.

Структурата на приложението
Приложението, което ще създадете, се състои от три ясни файла: index.html, styles.cssи script.js.
Не съществуват разширени изисквания за стартиране на това приложение – достатъчен е само уеб браузър. Тъй като това е приложение от предния край, няма нужда от бекенд скриптови езици като PHP или локални сървъри. След завършване просто отворете index.htmlв браузъра си, за да видите приложението си в действие.
Това приложение използва API за уеб съхранение, за да записва текст, което му позволява да запазва информация, без да е необходимо да записва на дискови файлове, тъй като JavaScript няма достъп до файловата система.
Как да изградим Note Taker
Започнете, като създадете трите необходими файла в една и съща директория. Като алтернатива можете да изтеглите файловете от това хранилище на GitHub .
Изграждане на структура с HTML
Файлът index.htmlочертава структурата на съдържанието на вашето приложение. Той включва препратки към CSS и JavaScript файловете, което позволява на браузъра да ги обедини в едно безпроблемно изживяване.
Точно като всеки HTML документ, основната рамка се състои от глава с метаданни и тяло, съдържащо съдържанието:
<!DOCTYPE html>
<html>
<head>
...</head>
<body>
...</body>
</html>
Главният раздел съдържа кратки метаданни, включително заглавието на страницата (видимо в заглавната лента на браузъра) и връзка към styles.cssфайла:
<title>Text</title>
<link rel="stylesheet"href="styles.css"/>
Тялото е по-подробно, включително ключови компоненти:
<div id="counter">
words: <span id="words">0</span>
/ characters: <span id="chars">0</span>
</div>
<textarea id="text"autofocus="1"></textarea>
<script src="script.js"></script>
Елементът div, идентифициран като „брояч“, съдържа броя на думите и знаците. Той остава в горната част и се актуализира динамично при промяна на текста.
Изключително важно е да се отбележи използването на idатрибути – техните уникални стойности помагат за стилизирането на тези елементи и насочването им към функционалност.
Осигурява textareaобласт за въвеждане на текст на потребителите с autofocusатрибута, като гарантира, че е готов за въвеждане при зареждане на страницата. И накрая, HTML препраща към script.jsфайла.
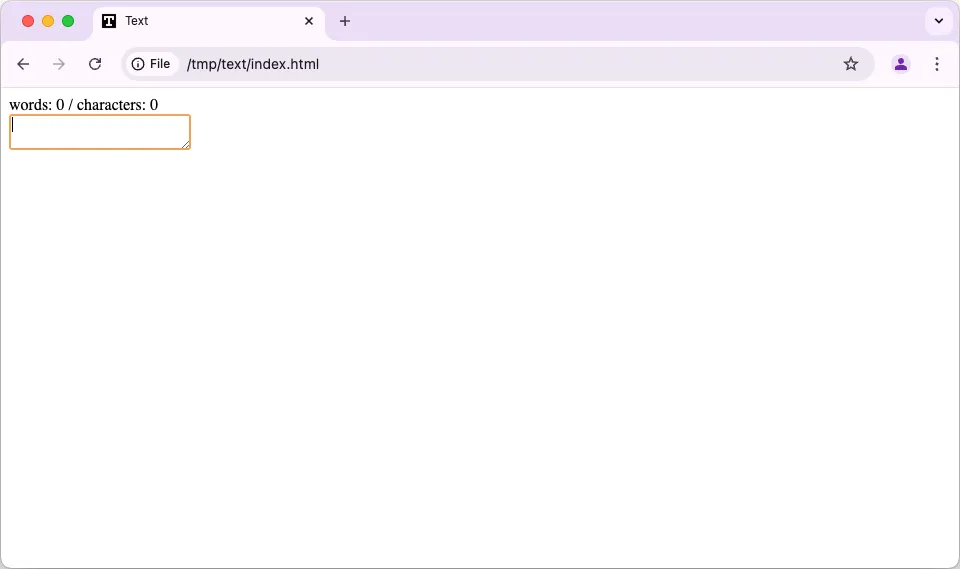
В този момент отворете index.htmlв браузър. Все още няма да функционира и може да не изглежда съвсем правилно, но проверката на напредъка ви на всеки етап е полезна.

Направете нещата да изглеждат добре с CSS
Въпреки че това основно приложение не изисква обширни корекции на дизайна, можем да подобрим оформлението му с малко стил.
Първо установяваме стила на тялото, за да очертаем цялостния външен вид:
body {
margin: 0;
padding: 0;
display: grid;
min-height: 100vh;
grid-template-rows: min-content 1fr;
}
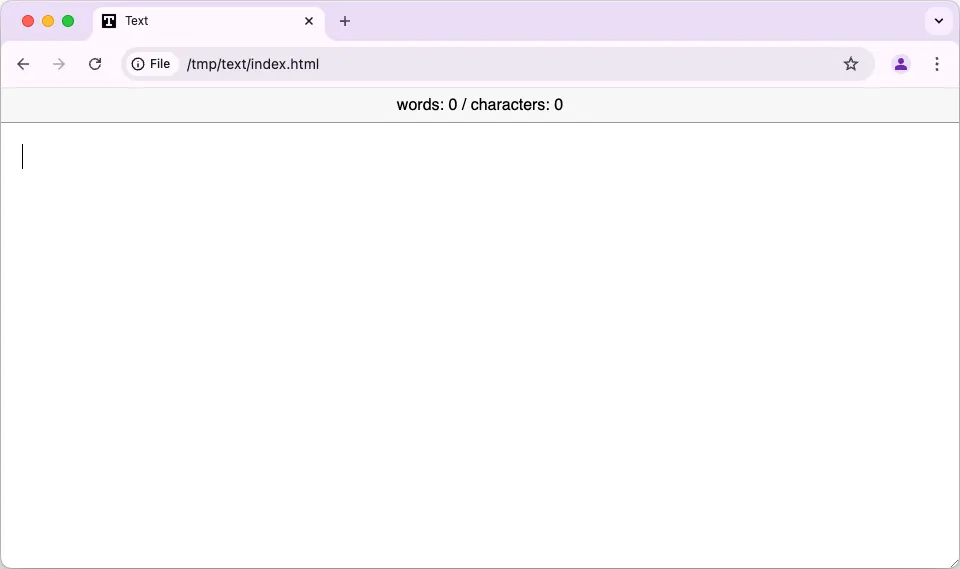
Този CSS използва мрежово оформление , за да подреди броя на думите и знаците в тесен ред над текстовото поле. Свойството grid-template-rowsопределя, че редът за преброяване трябва да заема възможно най-малко място (min-content), докато текстовото поле запълва оставащото пространство (1fr).
Редът на брояча получава основен стил, за да го разграничи от текстовото поле, главно чрез неговия фон:
#counter {
font-family: sans-serif;
background-color: #f7f7f7;
text-align: center;
width: 100%;
padding: 0 0.5em 0;
}
Текстовото поле е стилизирано, за да гарантира, че текстът е четлив, позволявайки достатъчно бяло пространство:
textarea {
width: 100%;
height: 100%;
font-size: 16pt;
padding: 1em;
box-sizing: border-box;
outline: 0;
border: none;
border-top: 1px solid #999;
}

Добавяне на функционалност с JavaScript
С подредената основа е време да влеете функционалност във вашето приложение – кодът, който го вдъхва живот!
Преди да се потопите в кодирането, важно е да очертаете предвидената функционалност. За това приложение ще се съсредоточите върху две основни цели:
- Продължете и презаредете въведения текст.
- Актуализирайте динамично броя на знаците и думите.
Тези функции изискват актуализации на определени елементи на документа. Затова започнете с получаване на препратки към тези възли, като използвате getElementByIdметода:
const words = document.getElementById("words");
const chars = document.getElementById("chars");
const textarea = document.getElementById("text");
Тук , words, charsи textareaсъответстват на съответните им секции в документа, идентифицирани чрез техните ID атрибути.
След това въведете интерактивност, като настроите приложението да реагира, когато текстът е променен:
textarea.addEventListener("input", function(ev) {
localStorage.setItem("text", ev.target.value);
update_counts(ev.target.value);
});
Методът addEventListenerобвързва функция, която да се задейства, когато възникне определено събитие. В този случай, след като потребителят взаимодейства с текстовото поле, събитието „въвеждане“ задейства функцията.
След това API за уеб съхранение се използва за запазване на текущото съдържание на текстовото поле, достъпно чрез ev.target.value. Методът setItemсвързва ключ с данните, които трябва да бъдат съхранени.
За да сте сигурни, че текстът се зарежда, когато приложението се инициализира или опреснява, добавете друг слушател:
window.addEventListener("load", function(ev) {
var text = localStorage.getItem("text");
textarea.value = text;
update_counts(text);
});
Този слушател отговаря на събитието за зареждане на прозореца. При зареждане на прозореца той извлича запаметения текст и съответно задава стойността на текстовото поле, като същевременно извиква, update_counts()за да опресни броя на думите и знаците.
Останалата функционалност се намира във update_counts()функцията, която изглежда така:
function update_counts(text) {
chars.innerHTML = text.length;
words.innerHTML = text.split(' ').length;
}
За разлика от текстовото поле, обикновеният текст няма атрибут стойност; по този начин innerHTMLимотът се използва вместо него. Свойството lengthна низ извлича общия брой знаци.
За да разделим текста на думи, използваме text.split(' '), което разделя низа на всеки знак за интервал, създавайки масив от думи. Свойството дължина на резултантния масив предоставя броя на думите.
Въпреки това може да срещнете няколко предизвикателства с този код:
- Той няма да преброи правилно отделни думи на ред без околните знаци за интервал.
- Ако няма текст, той ще докладва неточно една дума поради начина
splitна работа.
За да се справите с първия проблем, помислете за разделяне на регулярен израз, за да отчетете празните знаци: \s. За да коригирате втория проблем, филтрирайте всички празни низове:
words.innerHTML = text.split(/\s/).filter(function(n) { return n! = ''; }).length;

Създаването на полезни уеб приложения може да се постигне само с няколко основни файла! Можете да разширите това просто приложение за водене на бележки, като интегрирате допълнителни функции, като например използване на свойството window.location за достъп до URL адреси или позволяване на записването на множество бележки чрез промяна на имената, предадени на localStorage.setItem.
Допълнителни прозрения
1. Какви са предпоставките за този урок за уеб приложение?
Всичко, от което се нуждаете, е основно разбиране на HTML, CSS и JavaScript. Инструменти като текстов редактор (напр. VSCode) и уеб браузър също ще бъдат полезни.
2. Мога ли да променя това уеб приложение, за да добавя още функции?
Абсолютно! Този урок предоставя основа. Можете да добавите функционалност като запазване на множество бележки, категоризиране на бележки или дори прилагане на функция за търсене!
3. Как работи API за уеб съхранение?
API за уеб съхранение позволява на уеб приложенията да съхраняват данни в браузъра. Той съхранява данни в двойки ключ-стойност, които се запазват дори след затваряне на браузъра, което улеснява извличането им по-късно.
Вашият коментар