Zahájení vaší kódovací cesty se může zdát skličující uprostřed ohromného výběru jazyků a rámců. Možná vás dokonce napadne nechat vše zvládnout AI! Nicméně programování pro web může být vzrušující, přístupné a zcela zdarma!
Co budete stavět
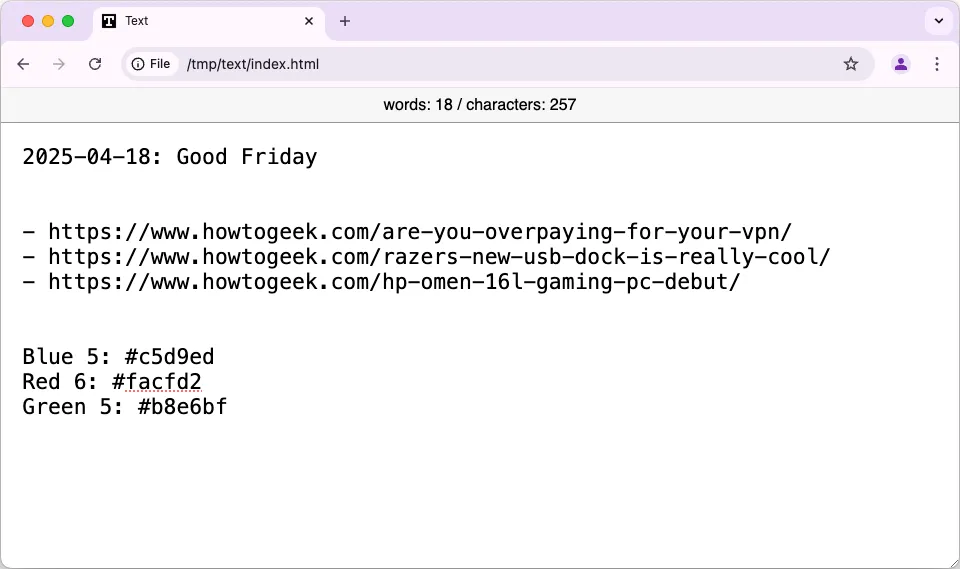
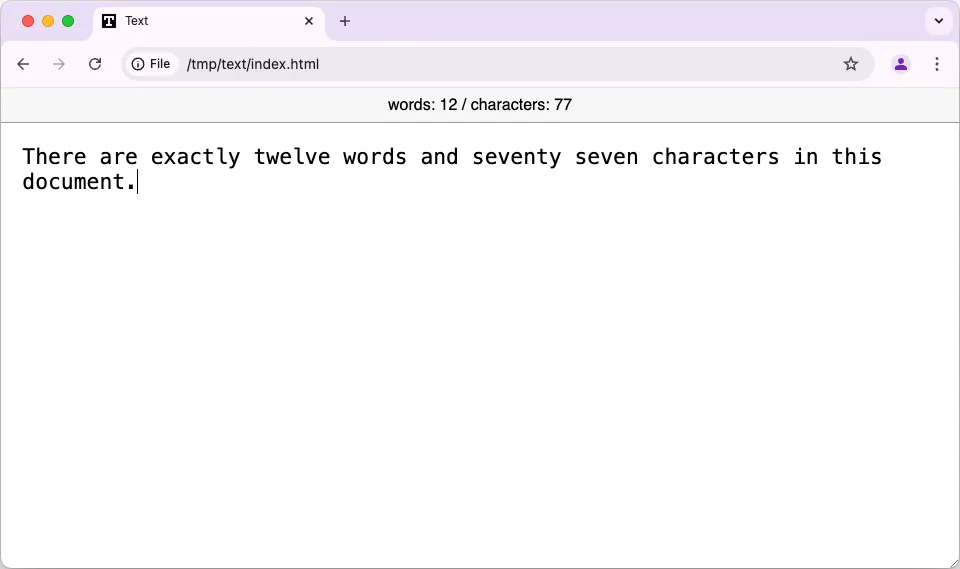
V tomto tutoriálu vytvoříte jednoduchou webovou aplikaci navrženou k ukládání textových poznámek při počítání znaků a slov v těchto poznámkách.
Tato aplikace trvale ukládá data a umožňuje jí načítat text i po obnovení stránky nebo jejím opětovném otevření. Je to praktické řešení pro udržení rychlého přístupu k důležitému textu, ať už jde o adresy, URL nebo cokoliv jiného.

Kromě toho aplikace sleduje počet znaků a slov, což poskytuje vynikající úvod do manipulace s řetězci. I když je aplikace základní z hlediska designu, tento tutoriál vám umožní základní dovednosti pro vývoj webových aplikací a odemkne obrovské možnosti v kódování.
Jak to postavíte
I když se webové aplikace mohou výrazně lišit, obvykle integrují tři základní technologie: HTML, CSS a JavaScript. Každá z těchto komponent plní při vývoji webu klíčovou funkci:
- HTML: Toto je struktura vaší webové aplikace, která určuje, jak je obsah organizován. HTML definuje, zda je text odstavcem, nadpisem nebo položkou seznamu.
- CSS: Kaskádové styly dodávají vašemu obsahu styl a umožňují vám měnit barvy, písma a rozvržení. Pomocí CSS můžete vytvořit tučné prvky, upravit okraje a umístit prvky na obrazovce.
- JavaScript: Tento programovací jazyk je nedílnou součástí pro vkládání funkcí do vaší webové aplikace. JavaScript může vytvářet interaktivní zážitky, jako je zobrazení/skrytí prvků nebo vytváření složitých aplikací, jako jsou hry.

Struktura aplikace
Aplikace, kterou se chystáte vytvořit, obsahuje tři jednoduché soubory: index.html, styles.cssa script.js.
Pro spuštění této aplikace neexistují žádné pokročilé požadavky – stačí pouze webový prohlížeč. Jelikož se jedná o front-endovou aplikaci, nejsou potřeba skriptovací jazyky typu PHP nebo místní servery. Po dokončení jednoduše otevřete index.htmlv prohlížeči a uvidíte svou aplikaci v akci.
Tato aplikace využívá rozhraní Web Storage API k ukládání textu, což jí umožňuje uchovávat informace bez nutnosti zapisovat na diskové soubory, protože JavaScript nemá přístup k systému souborů.
Jak sestavit Note Taker
Začněte vytvořením tří potřebných souborů ve stejném adresáři. Případně si můžete soubory stáhnout z tohoto úložiště GitHub .
Budování struktury pomocí HTML
Soubor index.htmlobsahuje strukturu obsahu vaší aplikace. Obsahuje odkazy na soubory CSS a JavaScript, což prohlížeči umožňuje sloučit je do hladkého prostředí.
Stejně jako jakýkoli dokument HTML se hlavní rámec skládá z hlavní části s metadaty a těla obsahujícího obsah:
<!DOCTYPE html>
<html>
<head>
...</head>
<body>
...</body>
</html>
Sekce head obsahuje stručná metadata, včetně názvu stránky (viditelného v záhlaví prohlížeče) a odkazu na styles.csssoubor:
<title>Text</title>
<link rel="stylesheet"href="styles.css"/>
Karoserie je podrobnější, včetně klíčových součástí:
<div id="counter">
words: <span id="words">0</span>
/ characters: <span id="chars">0</span>
</div>
<textarea id="text"autofocus="1"></textarea>
<script src="script.js"></script>
Prvek divoznačený jako „počítadlo“ obsahuje počet slov a znaků. Zůstává nahoře a dynamicky se aktualizuje podle změn textu.
Je důležité poznamenat si použití idatributů – jejich jedinečné hodnoty pomáhají stylizovat tyto prvky a zaměřovat je na funkčnost.
Poskytuje textareauživatelům prostor pro zadávání textu s autofocusatributem, který zajišťuje, že je připraven k psaní po načtení stránky. Nakonec HTML odkazuje na script.jssoubor.
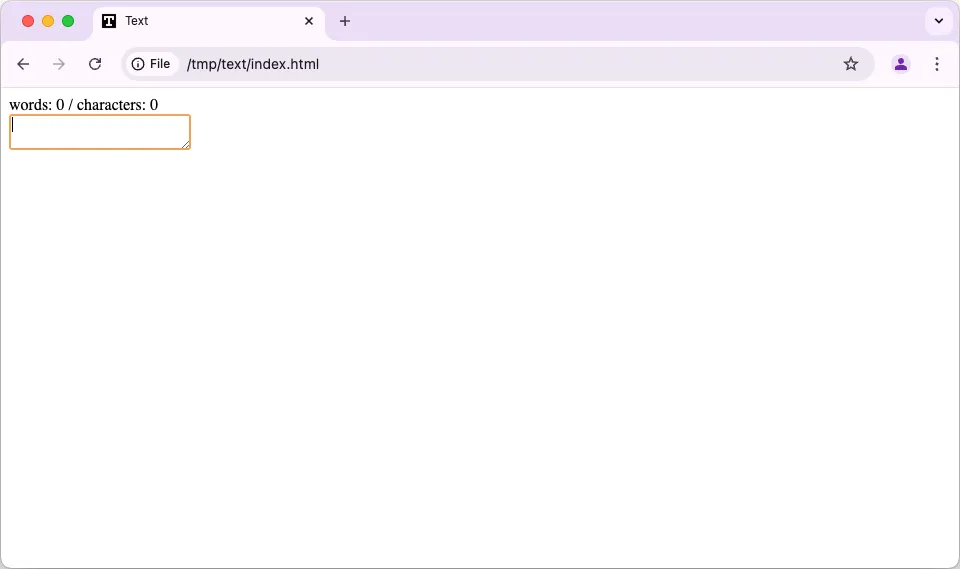
V tomto okamžiku otevřete index.htmlv prohlížeči. Zatím to nebude fungovat a nemusí vypadat úplně správně, ale kontrola vašeho pokroku v každé fázi je užitečná.

Aby věci vypadaly dobře pomocí CSS
I když tato základní aplikace nevyžaduje rozsáhlé úpravy designu, můžeme vylepšit její rozvržení pomocí určitého stylu.
Nejprve stanovíme styl karoserie, abychom nastínili celkový vzhled:
body {
margin: 0;
padding: 0;
display: grid;
min-height: 100vh;
grid-template-rows: min-content 1fr;
}
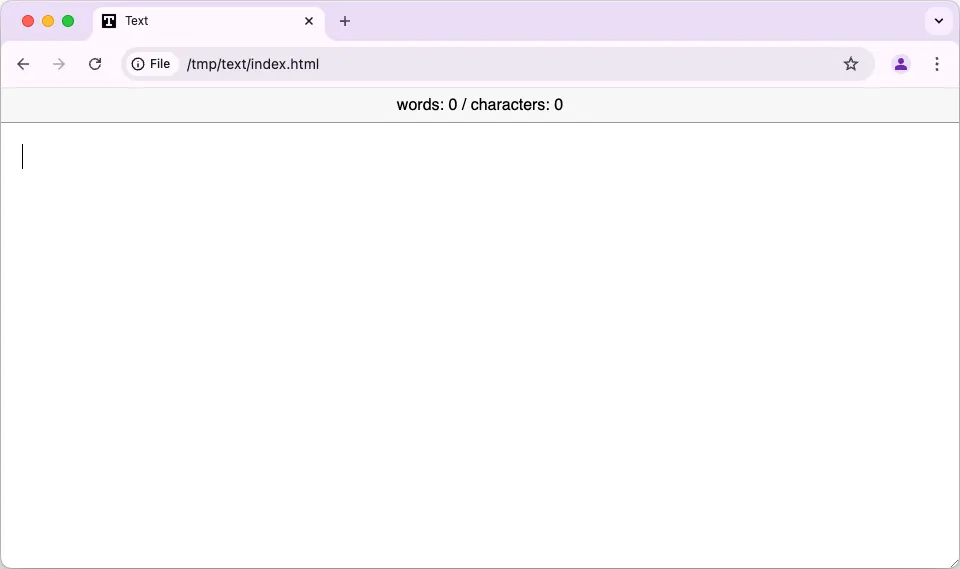
Tento CSS využívá rozložení mřížky k uspořádání počtu slov a znaků v úzkém řádku nad textovou oblastí. Tato grid-template-rowsvlastnost určuje, že řádek počtu by měl zabírat co nejmenší prostor (minimální obsah), zatímco textarea vyplní zbývající prostor (1fr).
Řádek pultu dostává základní styl, aby se odlišil od textové oblasti, především prostřednictvím pozadí:
#counter {
font-family: sans-serif;
background-color: #f7f7f7;
text-align: center;
width: 100%;
padding: 0 0.5em 0;
}
Textarea je upravena tak, aby zajistila čitelnost textu a umožnila dostatečné bílé místo:
textarea {
width: 100%;
height: 100%;
font-size: 16pt;
padding: 1em;
box-sizing: border-box;
outline: 0;
border: none;
border-top: 1px solid #999;
}

Přidání funkcí pomocí JavaScriptu
S připravenými základy je čas vložit do vaší aplikace funkčnost – kód, který ji přivede k životu!
Než se ponoříte do kódování, je nezbytné nastínit zamýšlenou funkci. U této aplikace se zaměříte na dva hlavní cíle:
- Vytrvejte a znovu načtěte zadaný text.
- Dynamicky aktualizujte počty znaků a slov.
Tyto funkce vyžadují aktualizace určitých prvků dokumentu. Začněte proto získáním odkazů na tyto uzly pomocí getElementByIdmetody:
const words = document.getElementById("words");
const chars = document.getElementById("chars");
const textarea = document.getElementById("text");
Zde , words, charsa textareaodpovídají jejich příslušným sekcím v dokumentu, identifikovaným pomocí atributů ID.
Dále zaveďte interaktivitu nastavením aplikace, aby reagovala na změnu textu:
textarea.addEventListener("input", function(ev) {
localStorage.setItem("text", ev.target.value);
update_counts(ev.target.value);
});
Metoda addEventListenerváže funkci ke spuštění, když nastane zadaná událost. V tomto případě, jakmile uživatel interaguje s textovou oblastí, událost „vstup“ spustí funkci.
Dále se rozhraní Web Storage API používá k zachování aktuálního obsahu textové oblasti, ke kterému se přistupuje přes ev.target.value. Metoda setItemspojuje klíč s daty, která mají být uložena.
Chcete-li zajistit, aby se text načetl při inicializaci nebo aktualizaci aplikace, přidejte další posluchač:
window.addEventListener("load", function(ev) {
var text = localStorage.getItem("text");
textarea.value = text;
update_counts(text);
});
Tento posluchač reaguje na událost zatížení okna. Po načtení okna načte uložený text a podle toho nastaví hodnotu textarea, zatímco vyvolá update_counts()obnovení počtu slov a znaků.
Zbývající funkce se nachází ve update_counts()funkci, která vypadá takto:
function update_counts(text) {
chars.innerHTML = text.length;
words.innerHTML = text.split(' ').length;
}
Na rozdíl od textarea prostý text postrádá atribut value; místo toho se tedy innerHTMLpoužije vlastnost. Vlastnost lengthřetězce získá celkový počet znaků.
K rozdělení textu na slova používáme text.split(' '), který rozděluje řetězec na každý znak mezery a vytváří pole slov. Vlastnost length výsledného pole poskytuje počet slov.
S tímto kódem však můžete narazit na několik problémů:
- Nebude správně počítat jednotlivá slova na řádku bez okolních mezer.
- Pokud není přítomen žádný text, bude nepřesně hlásit jediné slovo kvůli tomu, jak
splitfunguje.
Chcete-li vyřešit první problém, zvažte rozdělení na regulární výraz, aby se zohlednily mezery: \s. Chcete-li vyřešit druhý problém, odfiltrujte všechny prázdné řetězce:
words.innerHTML = text.split(/\s/).filter(function(n) { return n! = ''; }).length;

Vytváření užitečných webových aplikací lze dosáhnout pomocí několika základních souborů! Tuto jednoduchou aplikaci na psaní poznámek můžete rozšířit integrací dalších funkcí, jako je využití vlastnosti window.location pro přístup k URL nebo umožnění ukládání více poznámek změnou názvů předávaných do localStorage.setItem.
Další statistiky
1. Jaké jsou předpoklady pro tento tutoriál webové aplikace?
Vše, co potřebujete, je základní znalost HTML, CSS a JavaScriptu. Užitečné budou také nástroje jako textový editor (např. VSCode) a webový prohlížeč.
2. Mohu upravit tuto webovou aplikaci a přidat další funkce?
Absolutně! Tento tutoriál poskytuje základ. Můžete přidat funkce, jako je ukládání více poznámek, kategorizace poznámek nebo dokonce implementace funkce vyhledávání!
3. Jak funguje rozhraní Web Storage API?
Web Storage API umožňuje webovým aplikacím ukládat data v prohlížeči. Ukládá data v párech klíč–hodnota, které přetrvávají i po zavření prohlížeče, což usnadňuje pozdější načtení.
Napsat komentář