Pradėti kodavimo kelionę gali atrodyti bauginanti, nes gausu kalbų ir sistemų pasirinkimo. Galbūt net pagalvotumėte, kaip leisti viską tvarkyti AI! Nepaisant to, programavimas žiniatinklyje gali būti įdomus, prieinamas ir visiškai nemokamas!
Ką pastatysite
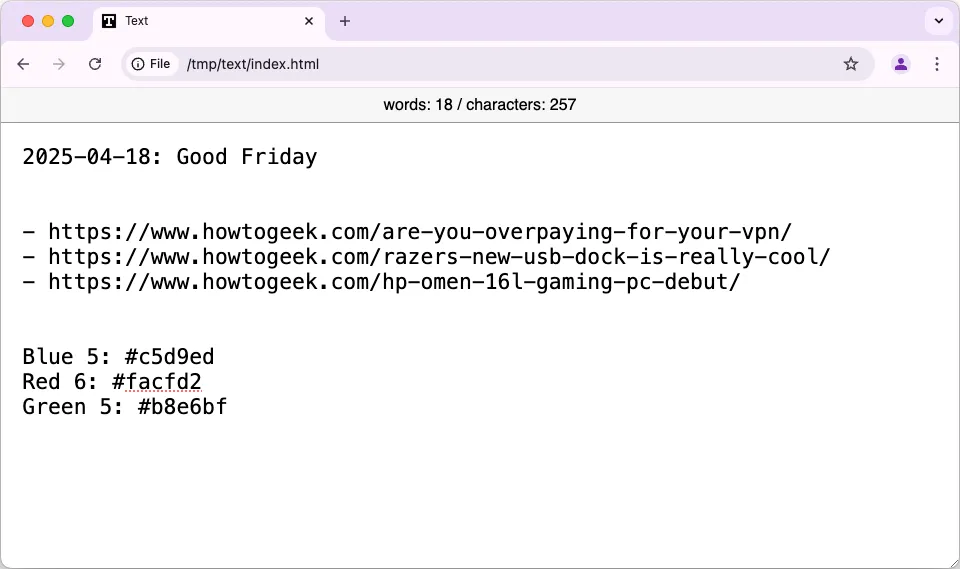
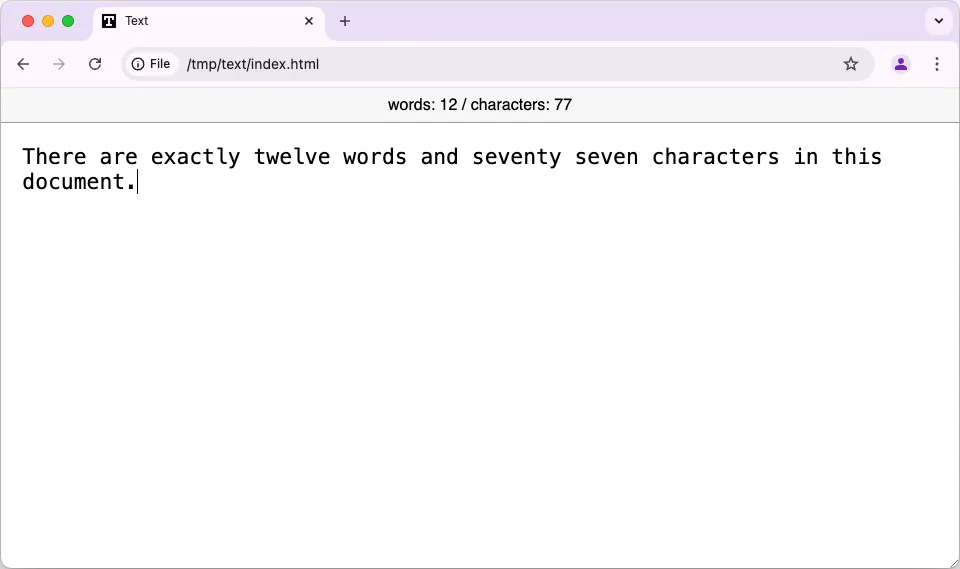
Šioje pamokoje sukursite paprastą žiniatinklio programą, skirtą saugoti teksto pastabas, skaičiuojant tuose užrašuose esančius simbolius ir žodžius.
Ši programa nuolat išsaugo duomenis, todėl ji gali nuskaityti tekstą net atnaujinus puslapį arba jį iš naujo atidarius. Tai praktiškas sprendimas, leidžiantis greitai pasiekti svarbų tekstą, nesvarbu, ar tai būtų adresai, URL adresai ar bet kas kitas.

Be to, programa stebi simbolių ir žodžių skaičių, suteikdama puikią įvadą į manipuliavimą eilutėmis. Nors programos dizainas yra paprastas, ši pamoka suteikia jums pagrindinių žiniatinklio programų kūrimo įgūdžių ir atveria didžiules kodavimo galimybes.
Kaip jį pastatysite
Nors žiniatinklio programos gali labai skirtis, jos paprastai integruoja tris pagrindines technologijas: HTML, CSS ir JavaScript. Kiekvienas iš šių komponentų atlieka esminę interneto kūrimo funkciją:
- HTML: tai yra jūsų žiniatinklio programos struktūra, nustatanti, kaip tvarkomas turinys. HTML apibrėžia, ar tekstas yra pastraipa, antraštė ar sąrašo elementas.
- CSS: pakopiniai stiliaus lapai prideda stiliaus jūsų turiniui, todėl galite keisti spalvas, šriftus ir išdėstymą. Naudodami CSS galite paryškinti elementus, koreguoti kraštines ir padėti elementus ekrane.
- „JavaScript“: ši programavimo kalba yra neatsiejama funkcionalumo įtraukimo į jūsų žiniatinklio programą dalis. „JavaScript“ gali sukurti interaktyvią patirtį, pvz., rodyti / slėpti elementus arba kurti sudėtingas programas, pvz., žaidimus.

Programos struktūra
Programą, kurią ketinate kurti, sudaro trys nesudėtingi failai: index.html, styles.css, ir script.js.
Šiai programai paleisti nėra jokių papildomų reikalavimų – pakanka tik žiniatinklio naršyklės. Kadangi tai yra priekinė programa, nereikia naudoti galinių scenarijų kalbų, pvz., PHP ar vietinių serverių. Baigę tiesiog atidarykite index.htmlnaršyklėje, kad pamatytumėte, kaip veikia programa.
Ši programa naudoja žiniatinklio saugyklos API, kad išsaugotų tekstą, o tai leidžia išsaugoti informaciją ir nereikia rašyti į disko failus, nes „JavaScript“ neturi prieigos prie failų sistemos.
Kaip sukurti užrašų rinkiklį
Pradėkite kurdami tris reikalingus failus tame pačiame kataloge. Arba galite atsisiųsti failus iš šios „GitHub“ saugyklos .
Struktūros kūrimas naudojant HTML
Failas index.htmlišdėsto jūsų programos turinio struktūrą. Jame yra nuorodų į CSS ir „JavaScript“ failus, todėl naršyklė gali juos sujungti į vientisą patirtį.
Kaip ir bet kurį HTML dokumentą, pagrindinę sistemą sudaro antraštė su metaduomenimis ir turinys:
<!DOCTYPE html>
<html>
<head>
...</head>
<body>
...</body>
</html>
Antraštės skiltyje yra trumpi metaduomenys, įskaitant puslapio pavadinimą (matomą naršyklės pavadinimo juostoje) ir nuorodą į failą styles.css:
<title>Text</title>
<link rel="stylesheet"href="styles.css"/>
Kūnas yra išsamesnis, įskaitant pagrindinius komponentus:
<div id="counter">
words: <span id="words">0</span>
/ characters: <span id="chars">0</span>
</div>
<textarea id="text"autofocus="1"></textarea>
<script src="script.js"></script>
Elemente div, identifikuojamame kaip „skaitiklis“, yra žodžių ir simbolių skaičius. Jis lieka viršuje ir dinamiškai atnaujinamas keičiantis tekstui.
Labai svarbu atkreipti dėmesį į atributų naudojimą id– jų unikalios vertės padeda formuoti šiuos elementus ir pritaikyti juos funkcionalumui.
Pateikiama textareasritis, kurioje vartotojai gali įvesti tekstą su autofocusatributu, užtikrinantį, kad jis būtų paruoštas įvesti įkeliant puslapį. Galiausiai HTML nurodo script.jsfailą.
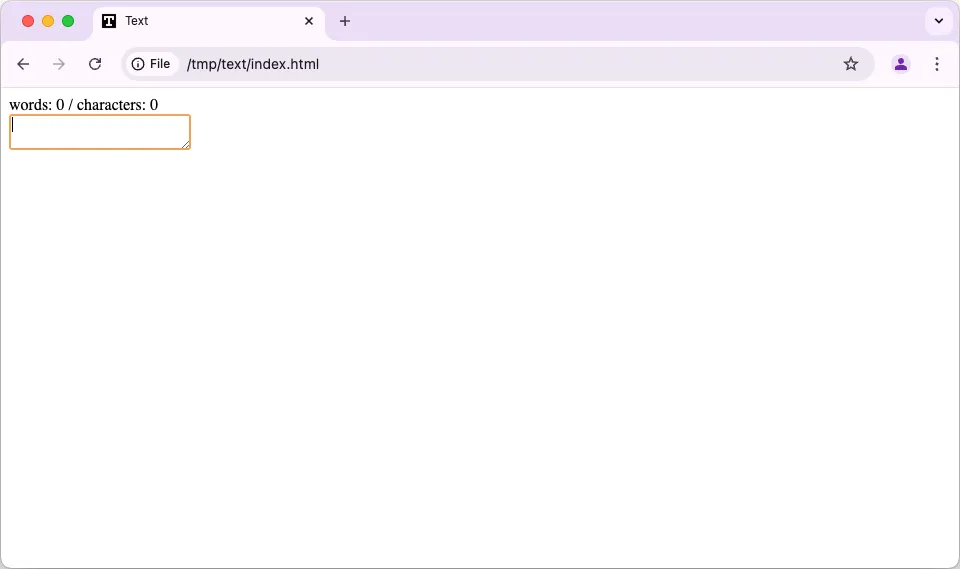
Šiuo metu atidarykite index.htmlnaršyklėje. Jis dar neveiks ir gali atrodyti netinkamai, tačiau kiekviename etape naudinga patikrinti pažangą.

Kad viskas atrodytų gerai naudojant CSS
Nors šiai pagrindinei programai nereikia didelių dizaino koregavimų, galime patobulinti jos išdėstymą naudodami tam tikrą stilių.
Pirma, mes nustatome kūno stilių, kad apibūdintume bendrą išvaizdą:
body {
margin: 0;
padding: 0;
display: grid;
min-height: 100vh;
grid-template-rows: min-content 1fr;
}
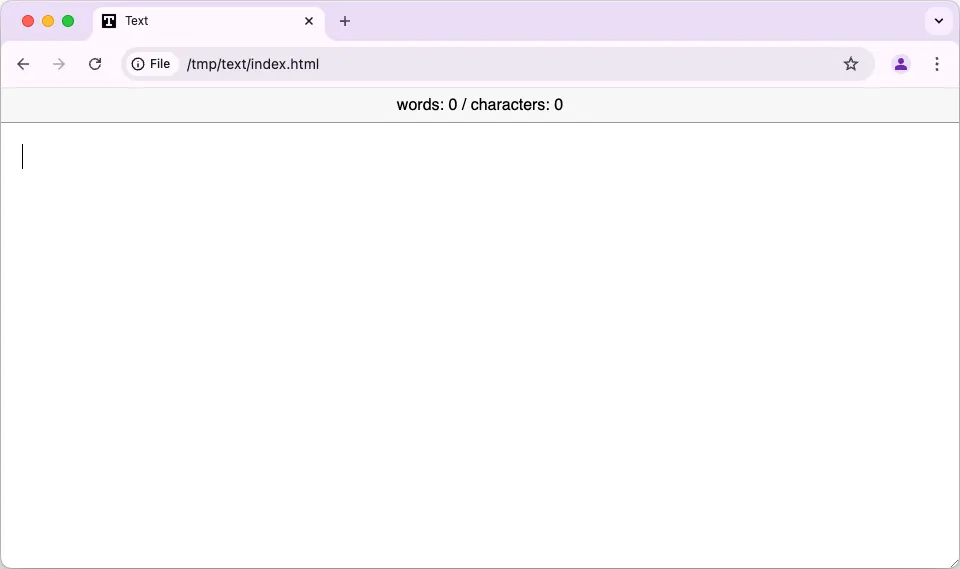
Šiame CSS naudojamas tinklelio išdėstymas , kad žodžių ir simbolių skaičius būtų išdėstytas siauroje eilutėje virš teksto srities. Savybė grid-template-rowsnustato, kad skaičiavimo eilutė turi užimti mažiausią įmanomą vietą (min-turinys), o teksto sritis užpildo likusią erdvę (1fr).
Skaitiklio eilutė gauna pagrindinį stilių, kad ji būtų atskirta nuo tekstinės srities, visų pirma per foną:
#counter {
font-family: sans-serif;
background-color: #f7f7f7;
text-align: center;
width: 100%;
padding: 0 0.5em 0;
}
Teksto sritis sukurta taip, kad tekstas būtų įskaitomas, kad būtų pakankamai vietos:
textarea {
width: 100%;
height: 100%;
font-size: 16pt;
padding: 1em;
box-sizing: border-box;
outline: 0;
border: none;
border-top: 1px solid #999;
}

Funkcionalumo pridėjimas naudojant „JavaScript“.
Atlikus pagrindinius darbus, laikas į savo programą įtraukti funkcionalumą – kodą, kuris ją atgaivina!
Prieš pasineriant į kodavimą, būtina apibūdinti numatomas funkcijas. Šioje programoje sutelksite dėmesį į du pagrindinius tikslus:
- Išlikti ir iš naujo įkelti įvestą tekstą.
- Dinamiškai atnaujinkite simbolių ir žodžių skaičių.
Šioms funkcijoms reikia atnaujinti tam tikrus dokumento elementus. Todėl pradėkite gaudami nuorodas į šiuos mazgus naudodami getElementByIdmetodą:
const words = document.getElementById("words");
const chars = document.getElementById("chars");
const textarea = document.getElementById("text");
Čia words, chars, ir textareaatitinka atitinkamas jų dalis dokumente, identifikuojamus pagal jų ID atributus.
Tada įdiekite interaktyvumą nustatydami programą, kad ji reaguotų, kai tekstas pakeičiamas:
textarea.addEventListener("input", function(ev) {
localStorage.setItem("text", ev.target.value);
update_counts(ev.target.value);
});
Metodas addEventListenersusieja funkciją, kad suaktyvintų, kai įvyksta nurodytas įvykis. Šiuo atveju, kai vartotojas sąveikauja su teksto sritimi, „įvesties“ įvykis suaktyvina funkciją.
Tada žiniatinklio saugyklos API naudojama dabartiniam tekstinės srities turiniui išsaugoti, pasiekiamam per ev.target.value. Metodas setItemsusieja raktą su saugomais duomenimis.
Norėdami užtikrinti, kad tekstas būtų įkeltas, kai programa inicijuojama arba atnaujinama, pridėkite kitą klausytoją:
window.addEventListener("load", function(ev) {
var text = localStorage.getItem("text");
textarea.value = text;
update_counts(text);
});
Šis klausytojas reaguoja į lango įkėlimo įvykį. Įkeliant langą, jis nuskaito išsaugotą tekstą ir atitinkamai nustato teksto srities reikšmę, tuo pačiu iškviesdamas update_counts()atnaujinti žodžių ir simbolių skaičių.
Likusios funkcijos yra funkcijoje update_counts(), kuri atrodo taip:
function update_counts(text) {
chars.innerHTML = text.length;
words.innerHTML = text.split(' ').length;
}
Kitaip nei tekstinėje srityje, paprastam tekstui trūksta reikšmės atributo; taigi innerHTMLturtas naudojamas vietoj. lengthEilutės savybė nuskaito bendrą simbolių skaičių .
Norėdami suskaidyti tekstą į žodžius, naudojame text.split(' '), kuris padalija eilutę ties kiekvienu tarpo simboliu ir sukuria žodžių masyvą. Gauto masyvo ilgio savybė suteikia žodžių skaičių.
Tačiau naudodami šį kodą galite susidurti su keliais iššūkiais:
- Jis negali teisingai suskaičiuoti atskirų žodžių eilutėje be tarpo simbolių.
- Jei teksto nėra, jis netiksliai praneš apie vieną žodį dėl
splitveikimo būdo.
Norėdami išspręsti pirmąją problemą, apsvarstykite galimybę išskaidyti įprastą reiškinį, kad būtų atsižvelgta į tarpo simbolius: \s. Norėdami išspręsti antrąją problemą, išfiltruokite visas tuščias eilutes:
words.innerHTML = text.split(/\s/).filter(function(n) { return n! = ''; }).length;

Sukurti naudingas žiniatinklio programas galima naudojant tik kelis pagrindinius failus! Galite išplėsti šią paprastą užrašų programėlę integruodami papildomų funkcijų, pvz., naudodami ypatybę window.location , kad pasiektumėte URL, arba leisdami išsaugoti kelis užrašus keičiant pavadinimus, perduodamus localStorage.setItem.
Papildomos įžvalgos
1. Kokios yra šios žiniatinklio programos mokymo programos sąlygos?
Viskas, ko jums reikia, yra pagrindinis HTML, CSS ir JavaScript supratimas. Taip pat bus naudingi tokie įrankiai kaip teksto rengyklė (pvz., VSCode) ir žiniatinklio naršyklė.
2. Ar galiu modifikuoti šią žiniatinklio programą, kad pridėčiau daugiau funkcijų?
absoliučiai! Ši pamoka suteikia pagrindą. Galite pridėti funkcijų, tokių kaip kelių užrašų išsaugojimas, pastabų skirstymas į kategorijas ar net paieškos funkcijos įdiegimas!
3. Kaip veikia žiniatinklio saugyklos API?
Web Storage API leidžia žiniatinklio programoms saugoti duomenis naršyklėje. Jis saugo duomenis raktų ir reikšmių poromis, kurios išlieka net uždarius naršyklę, todėl vėliau juos lengva gauti.
Parašykite komentarą