Основные моменты для понимания
- ChatGPT Canvas объединяет функциональность кодирования с помощью искусственного интеллекта, что делает его особенно полезным для новичков.
- Он может создавать код с нуля, помогать с отладкой, включать журналы и комментарии, а также облегчать перенос кода на различные языки программирования, такие как PHP, C++, Python, JavaScript, TypeScript и Java.
- Кроме того, пользователи могут писать код вручную и использовать ChatGPT для тщательного анализа и предложений.
Функциональность ChatGPT Canvas выходит за рамки базового инструмента написания ИИ; он служит всеобъемлющим компаньоном по кодированию, способным производить, отлаживать, портировать и даже автономно генерировать код. Для новичков в кодировании ChatGPT Canvas является бесценным ресурсом. Ниже приведены подробные инструкции, предназначенные для новичков, о том, как эффективно использовать ChatGPT Canvas.
Начало работы с ChatGPT Canvas
Чтобы получить доступ к ChatGPT Canvas, вы должны быть платным пользователем, подписавшимся на тарифный план Plus или Teams/Enterprise. Как бета-функция, она надежно работает для различных приложений кодирования. Вот как начать:
Запуск ChatGPT Canvas
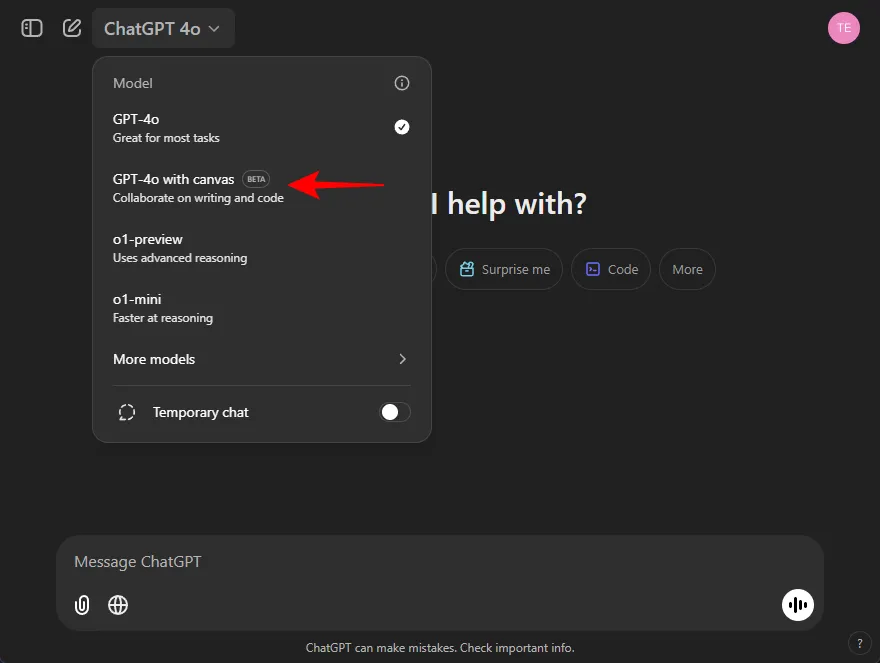
Шаг 1: Откройте ChatGPT и выберите GPT-4o с Canvas в селекторе моделей, расположенном в левом верхнем углу экрана.

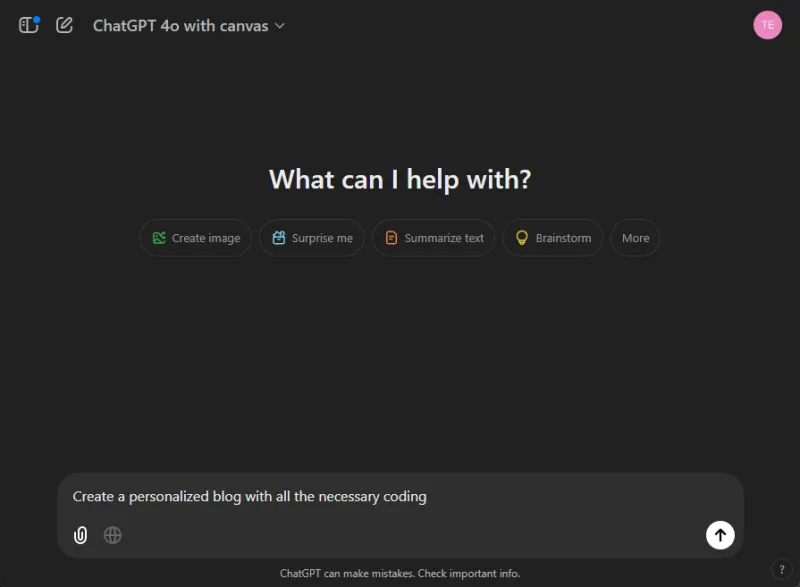
Шаг 2: Четко опишите ваши потребности в кодировании для ChatGPT.

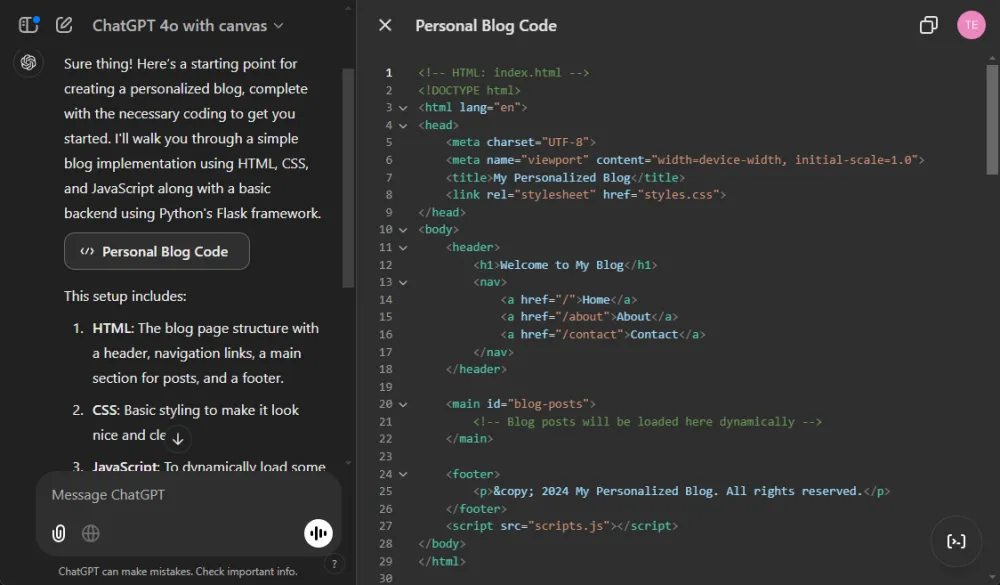
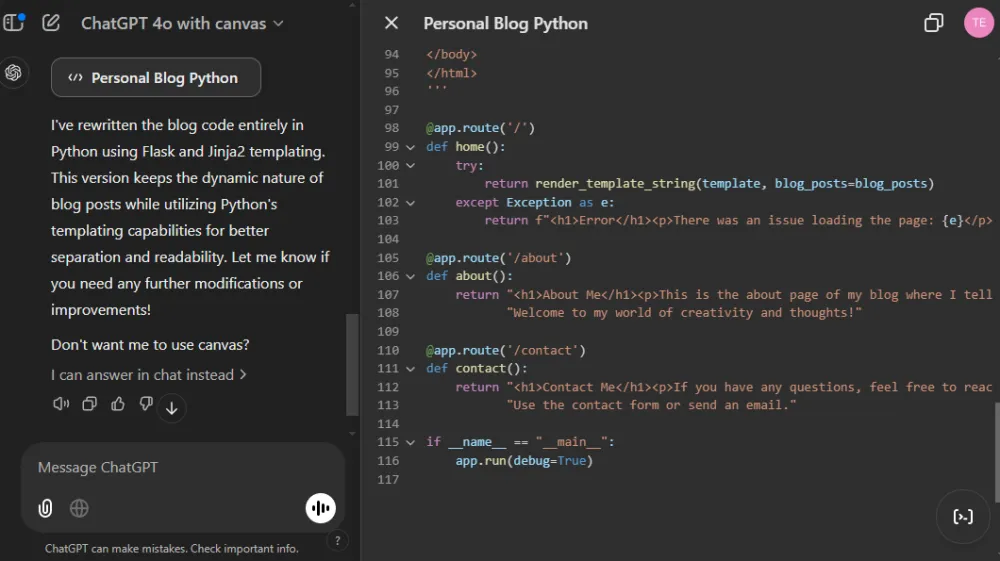
Шаг 3: Центральная область служит холстом, на котором разворачивается процесс кодирования, позволяя вам вносить изменения напрямую.

Поддерживайте общение с помощью боковой панели — здесь также отображаются изменения, внесенные ChatGPT в код.
Совет: если вы заметили, что код обрезан, просто дайте ему команду продолжить с того места, где он остановился.
Проверка вашего кода
В Canvas у вас есть возможность писать и изменять код независимо. Однако после завершения полезно провести проверку кода. Выполните следующие шаги, чтобы выполнить тщательную проверку кода:
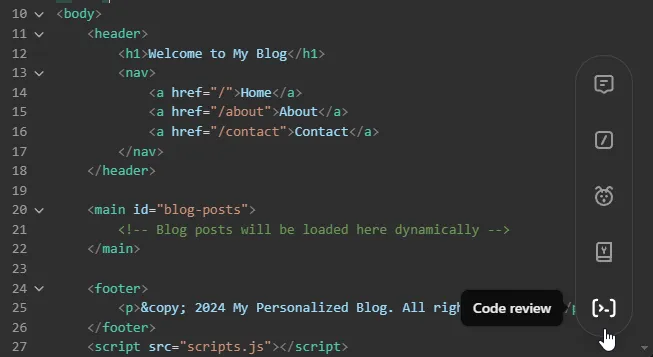
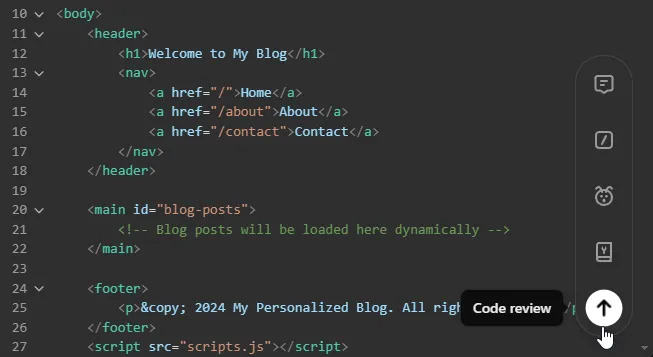
Шаг 1: Наведите указатель мыши на значок в правом нижнем углу и выберите « Проверка кода» .

Шаг 2: Подтвердите свой выбор, нажав значок «Отправить» .

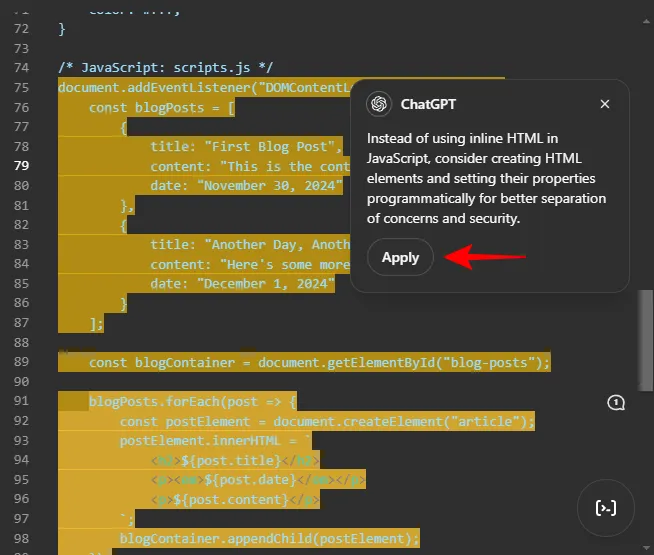
Шаг 3: Просмотрите отзывы от ChatGPT, поскольку они выделяют разделы для улучшения. Нажмите на любую выделенную область для конкретных комментариев и выберите «Применить», чтобы реализовать рекомендуемые изменения.

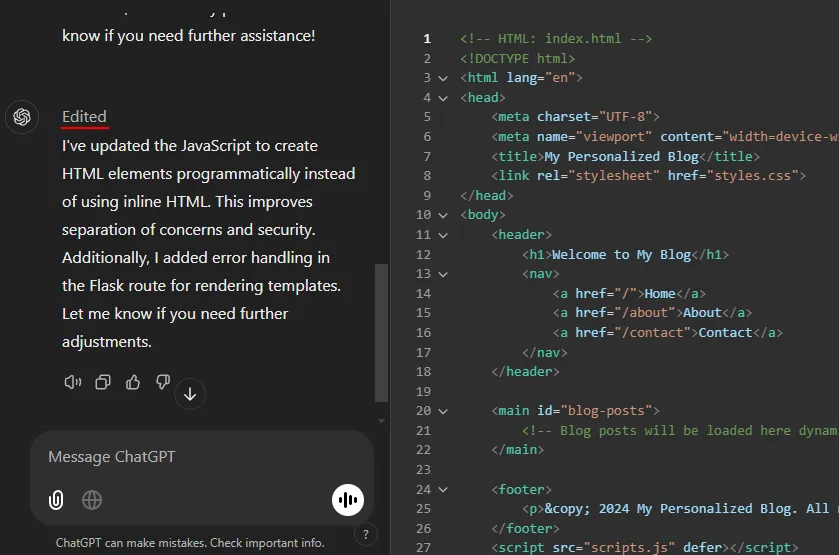
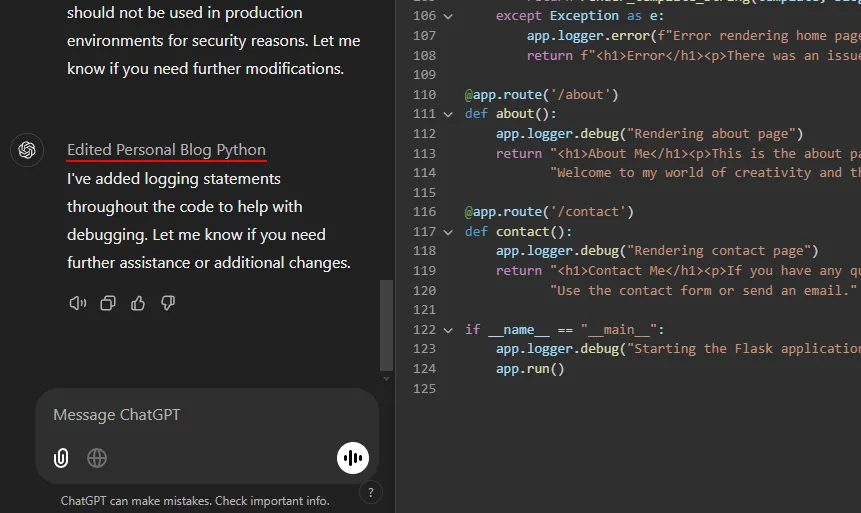
Шаг 4: ChatGPT обновляет код и отмечает изменения в чате боковой панели.

Перенос кода на разные языки
Если вам необходимо преобразовать код с одного языка программирования на другой, ChatGPT упрощает этот процесс:
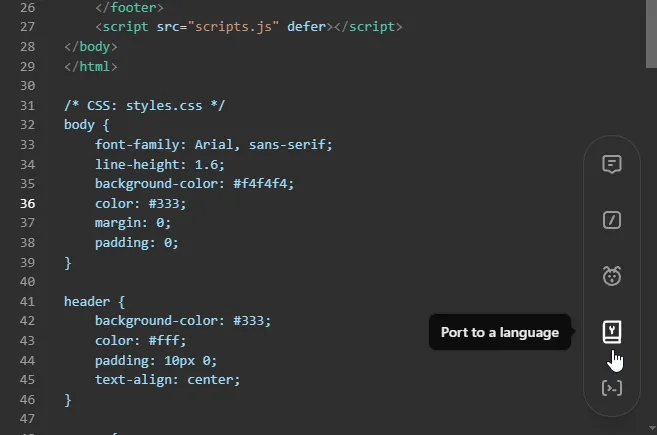
Шаг 1: Щелкните значок в правом нижнем углу и выберите « Перенести на другой язык» .

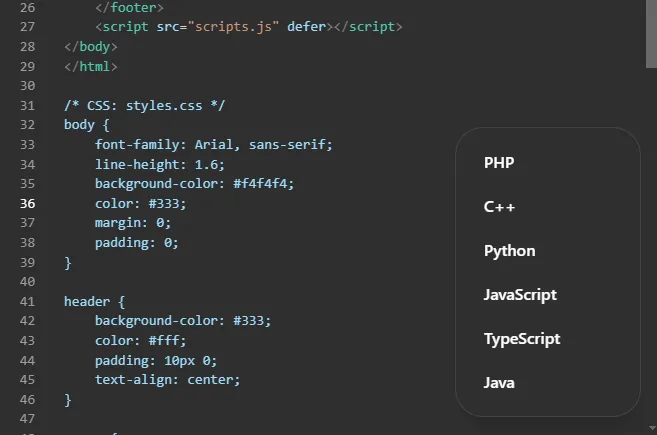
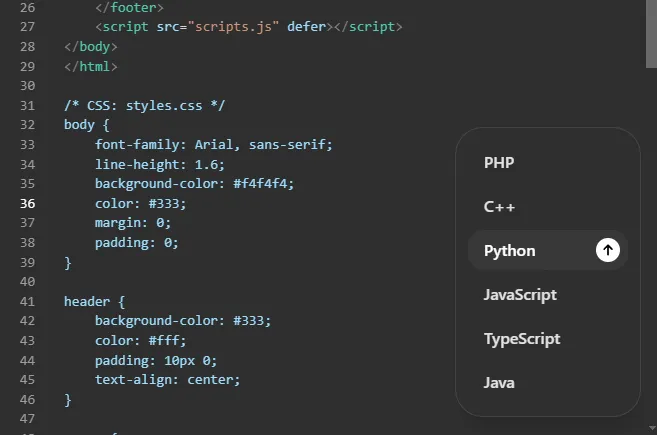
Шаг 2: Выберите из списка доступных языков, включая PHP, C++, Python, JavaScript, TypeScript и Java .

Шаг 3: Нажмите на значок отправки для подтверждения.

Шаг 4: ChatGPT легко перепишет код на выбранном вами языке.

Отладка вашего кода
ChatGPT — экспертный отладчик. Если вы создали свой собственный код, но хотите эффективно устранить ошибки, вот как это сделать:
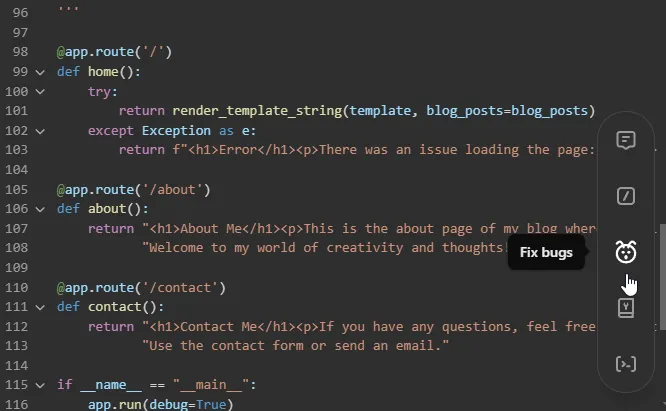
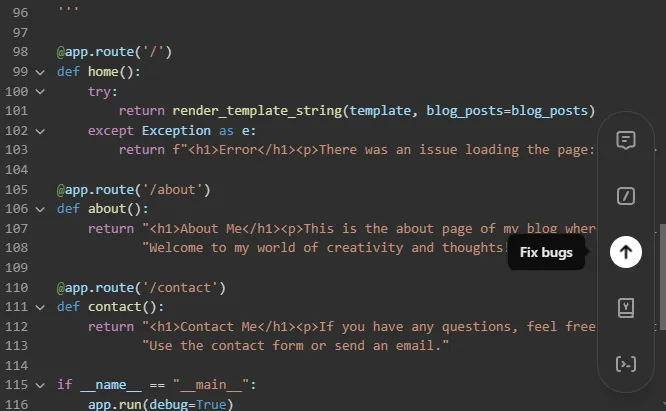
Шаг 1: Нажмите на значок в правом нижнем углу и выберите «Исправить ошибки» .

Шаг 2: Подтвердите, нажав значок «Отправить».

Шаг 3: ChatGPT тщательно проверяет ваш код строка за строкой.

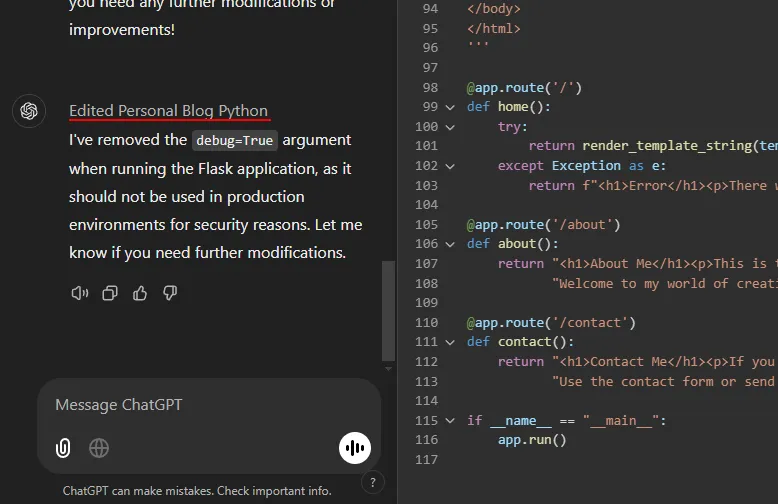
Шаг 4: После завершения отладки ChatGPT отобразит подробную информацию о внесенных изменениях в чате боковой панели.

Добавление журналов и комментариев
Для более четкого представления процесса выполнения и ключевых точек данных ChatGPT может эффективно интегрировать команды журнала в ваш код:
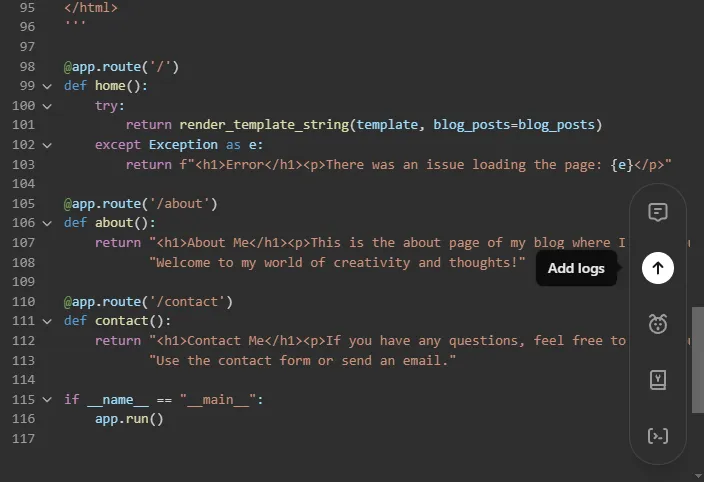
Шаг 1: Чтобы вставить записи журнала, щелкните значок в правом нижнем углу, выберите «Добавить журналы» и нажмите значок «Отправить» для подтверждения.

Шаг 2: ChatGPT оценит ваш код и добавит записи журнала в соответствующие места.

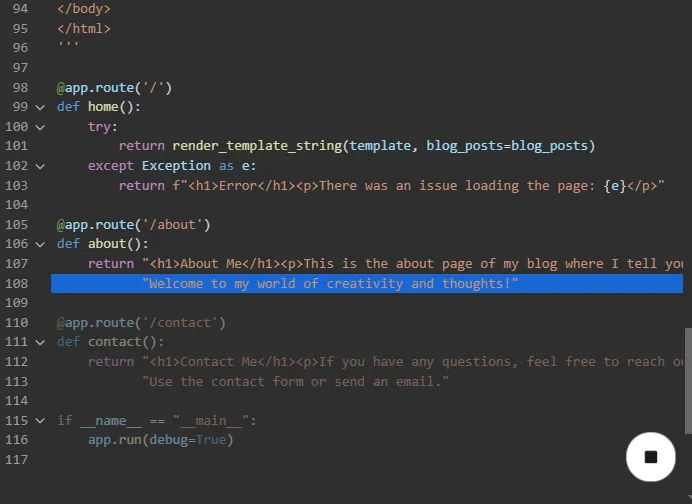
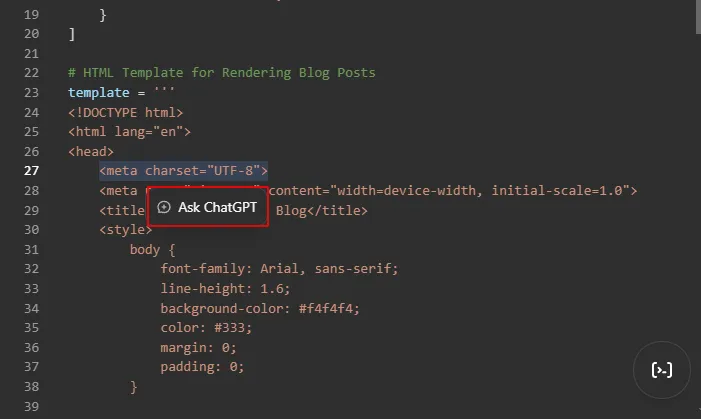
Вы также можете напрямую выделить любой сегмент кода и спросить о нем для лучшего понимания. ChatGPT проанализирует и объяснит его в чате боковой панели.

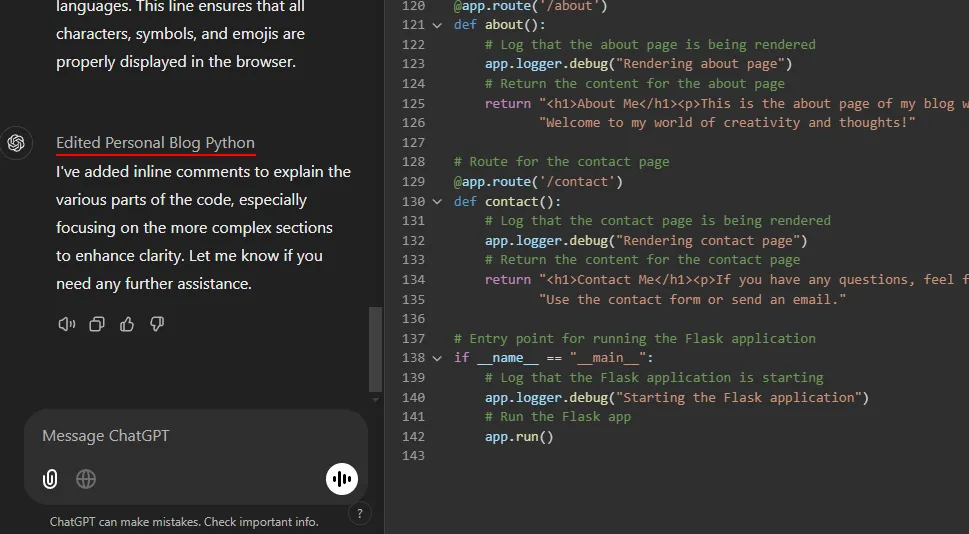
Кроме того, если вы хотите повысить ясность кода для себя или своих коллег, вы можете добавить комментарии:
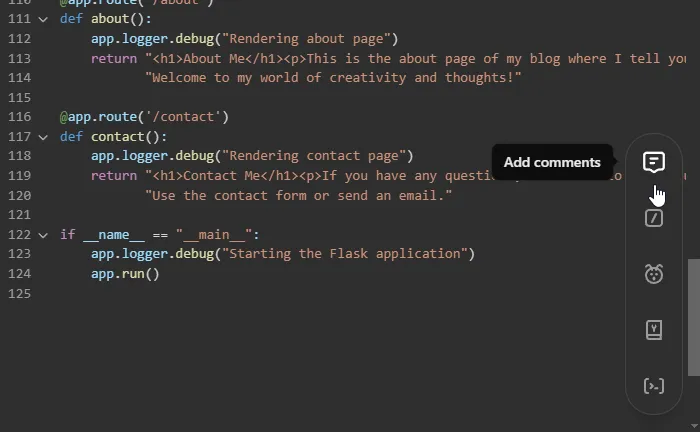
Шаг 1: Нажмите на значок в правом нижнем углу и выберите «Добавить комментарии» .

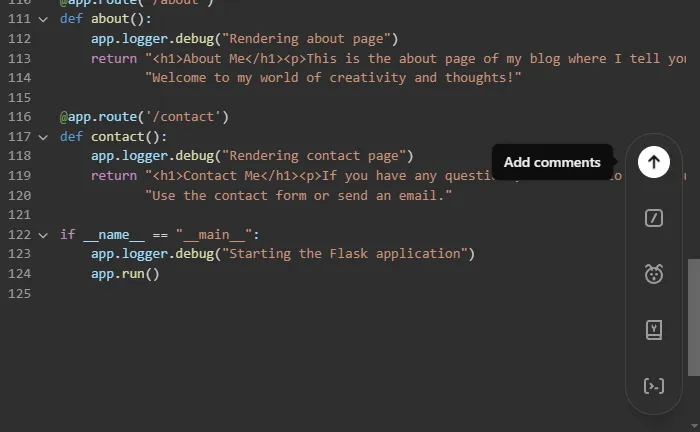
Шаг 2: Подтвердите, нажав на значок отправки.

Шаг 3: ChatGPT проверит код и добавит встроенные комментарии (зеленого цвета), поясняющие наиболее сложные разделы.

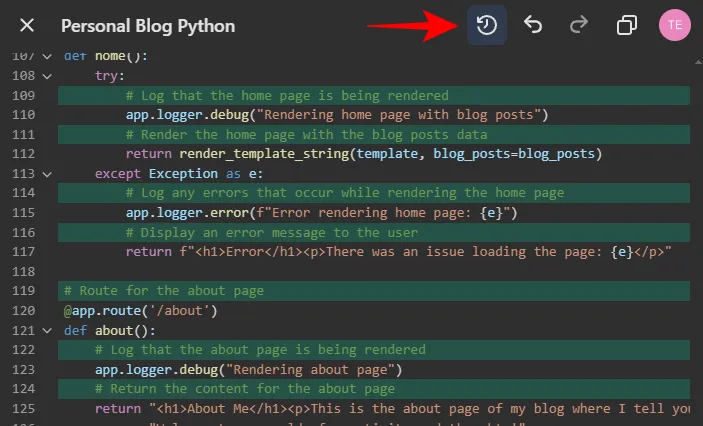
Мониторинг изменений и возврат к предыдущим версиям
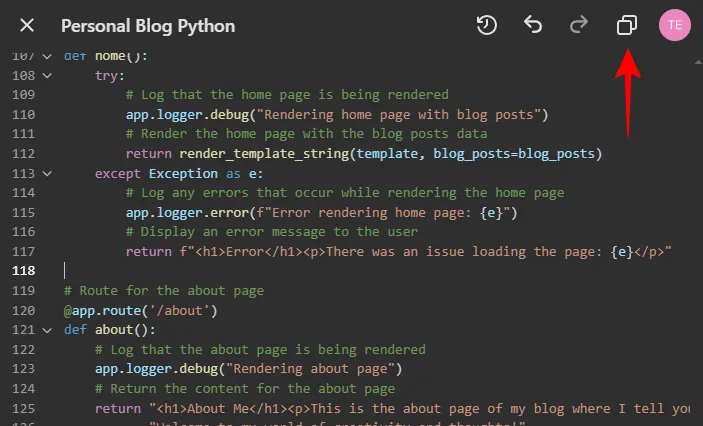
После каждого обновления проверяйте, где именно произошли изменения, выбрав опцию «Показать изменения» , расположенную вверху справа.

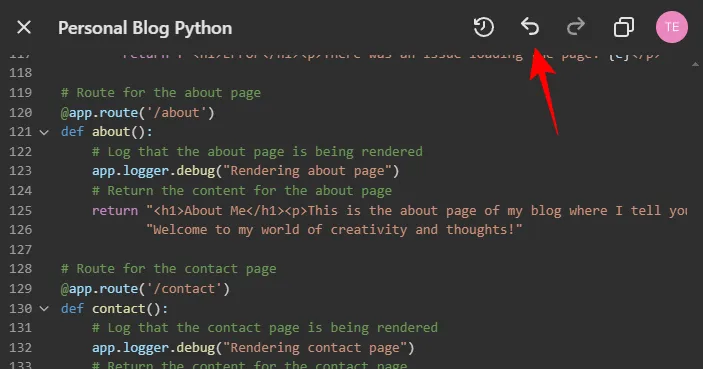
ChatGPT сохраняет историю версий, гарантируя, что вы сможете вернуться к предыдущему состоянию, если это необходимо. Просто нажмите на значок «Предыдущая версия» (стрелка назад) в правом верхнем углу, чтобы перемещаться по версиям.

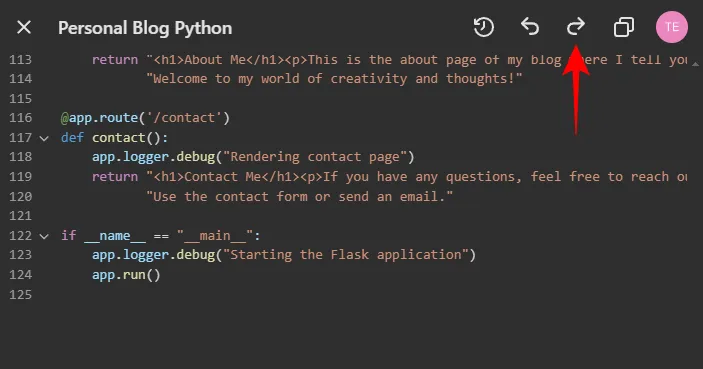
Для перехода вперед выберите значок «Следующая версия» (стрелка вперед).

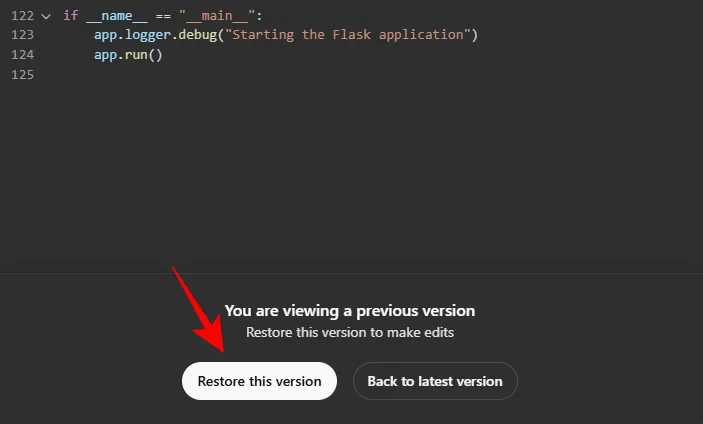
Чтобы восстановить определенную версию, нажмите кнопку «Восстановить эту версию», расположенную в нижней части списка.

Когда вы будете удовлетворены конечным результатом, нажмите значок «Копировать» в правом верхнем углу, чтобы сохранить сгенерированный код.

Теперь вы можете вставлять свой код везде, где это необходимо! ChatGPT Canvas — впечатляющий инструмент, объединяющий возможности кодирования и поддержку ИИ, идеальный для новичков. Его функции позволяют даже опытным программистам повышать производительность за счет оптимизированной отладки, переноса кода, регистрации и обзоров. Помимо кодирования, Canvas также может легко функционировать как текстовый процессор с поддержкой ИИ для нужд письма.
Часто задаваемые вопросы
1. Нужен ли мне определенный план для доступа к ChatGPT Canvas?
Да, чтобы использовать ChatGPT Canvas, вам необходимо оформить платную подписку, например, Plus или Teams/Enterprise, поскольку она недоступна для бесплатных пользователей.
2. Могу ли я получить помощь по различным языкам программирования с помощью ChatGPT Canvas?
Конечно! ChatGPT Canvas может работать с несколькими языками программирования, включая PHP, C++, Python, JavaScript, TypeScript и Java, что делает его универсальным для различных проектов по кодированию.
3. Как ChatGPT помогает отлаживать код?
ChatGPT функционирует как отладчик, анализируя ваш код построчно. Он выявляет ошибки, выделяет проблемы и предлагает необходимые исправления непосредственно в среде Canvas.
Добавить комментарий