Метод 1: использование расширения TamperMonkey Userscript
Пользовательские скрипты, такие как TamperMonkey, работают в расширениях скриптов и позволяют выполнять такие действия, как изменение макета веб-страницы YouTube.
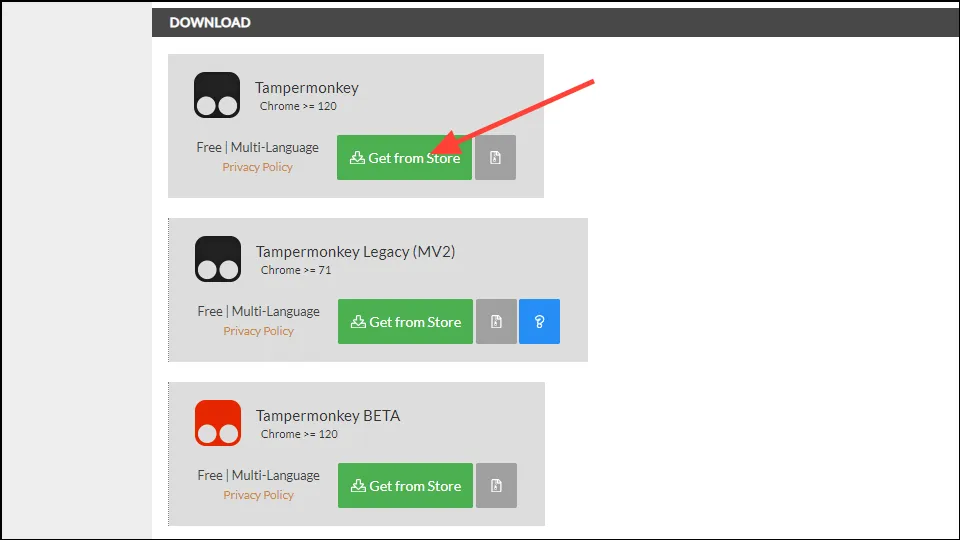
- Посетите сайт TamperMonkey и прокрутите страницу вниз, пока не увидите свой браузер.
- Нажмите кнопку «Получить из магазина» в вашем браузере.

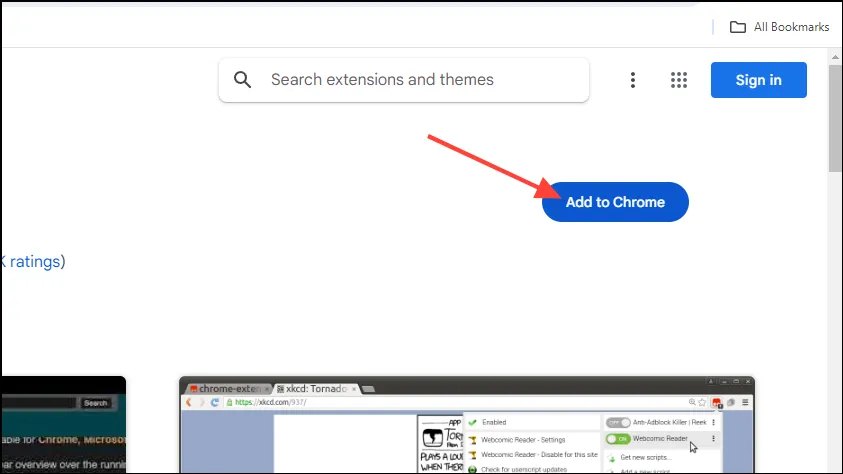
- На странице «Расширения» нажмите кнопку «Добавить в Chrome» и установите расширение.

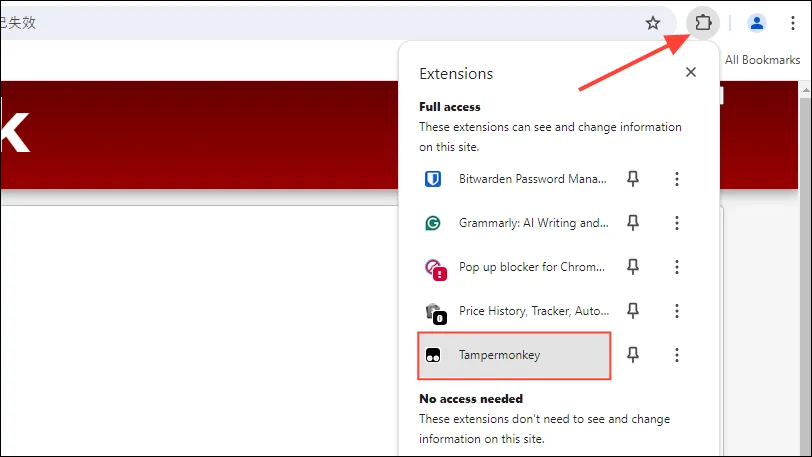
- Теперь нажмите кнопку «Расширения» в вашем браузере и выберите расширение TamperMonkey.

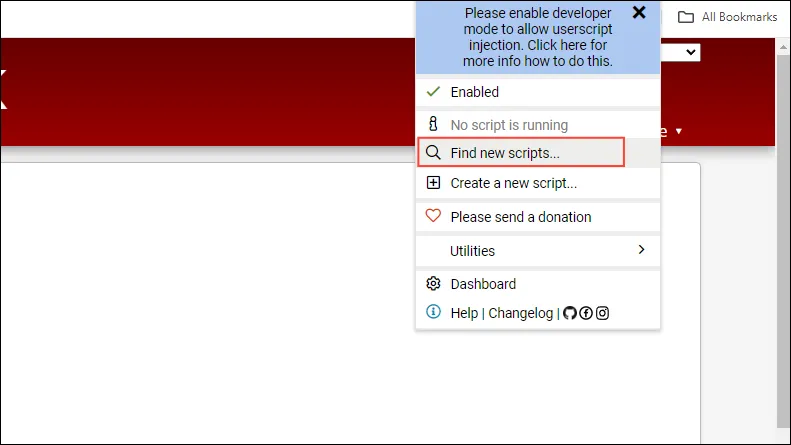
- В появившихся параметрах выберите опцию «Найти новые сценарии».

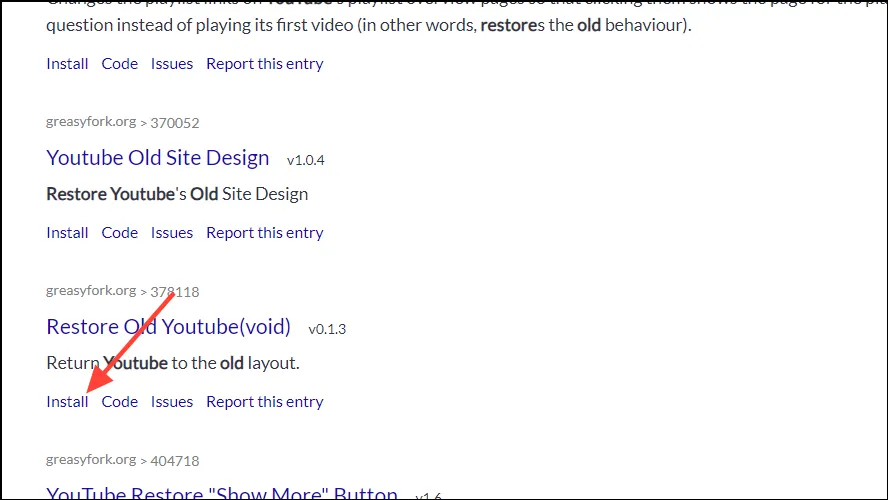
- На открывшейся странице найдите скрипт «Восстановить старый YouTube». Прокрутите страницу вниз и нажмите кнопку «Установить», когда скрипт появится.

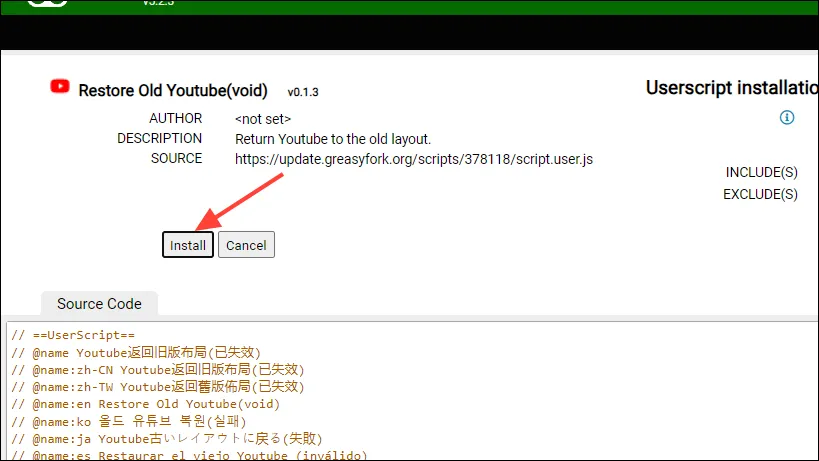
- Нажмите кнопку «Установить» еще раз на следующей странице.

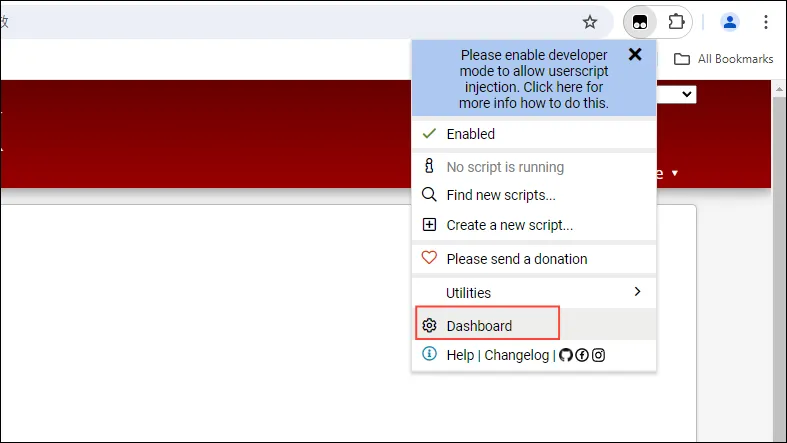
- После установки скрипта снова нажмите на расширение TamperMonkey, а затем на «Панель инструментов».

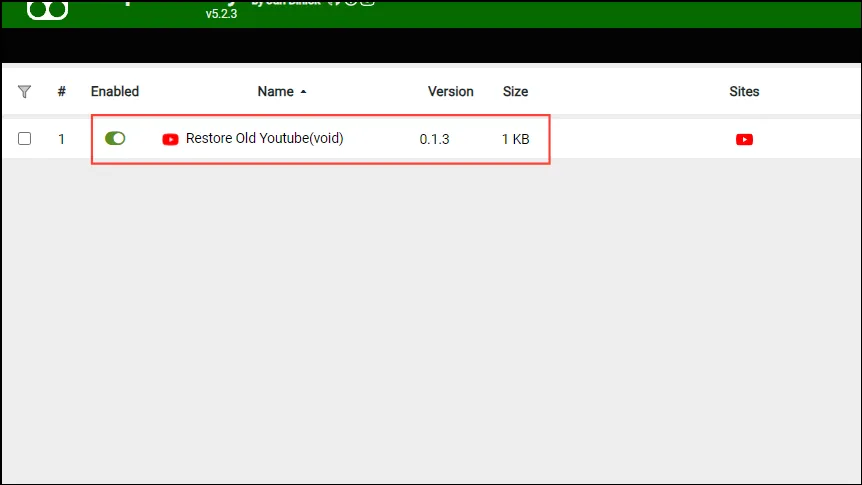
- Проверьте, включен ли установленный вами скрипт.

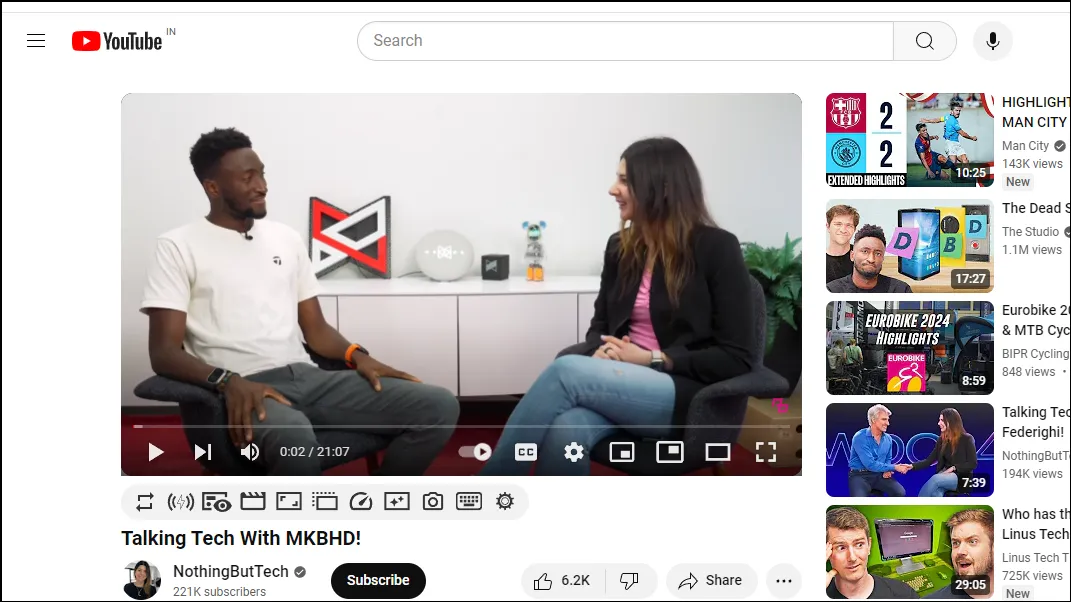
- Наконец, посетите страницу YouTube и проверьте, вернулся ли старый макет с рекомендуемыми видео справа и комментариями под видео.

Метод 2: Добавить фильтр в uBlock Origin
Еще один способ восстановить старый макет YouTube — добавить фильтр в uBlock Origin.

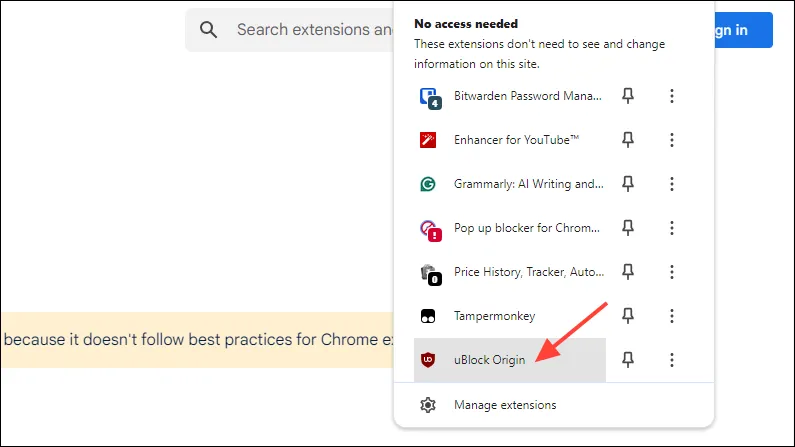
- После установки расширения нажмите кнопку «Расширение», а затем «uBlock Origin».

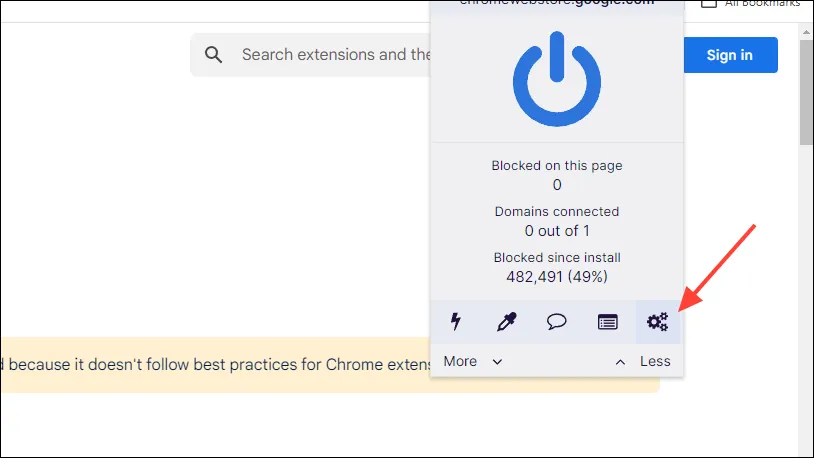
- Когда появятся настройки расширения, нажмите на значок шестеренки, чтобы открыть панель управления.

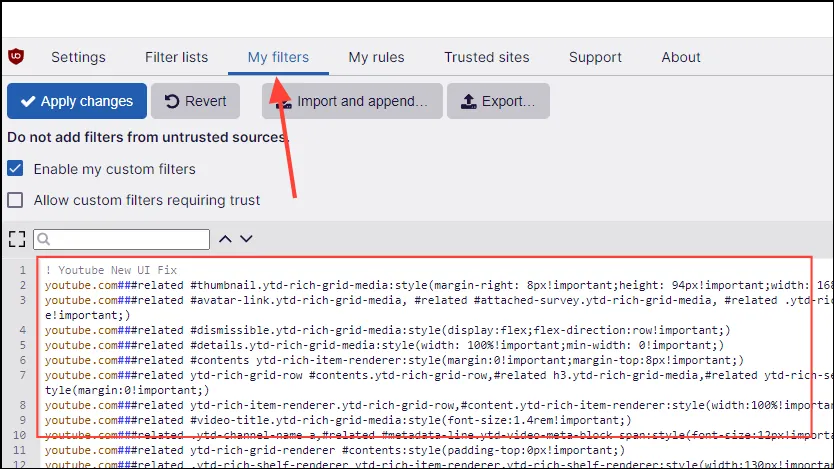
- Когда откроется панель управления, нажмите на вкладку «Мои фильтры» вверху, а затем вставьте следующий код в доступное поле:
! Youtube New UI Fixyoutube.com###related #thumbnail.ytd-rich-grid-media:style(margin-right: 8px!important;height: 94px!important;width: 168px!important;min-width: 168px!important;)youtube.com###related #avatar-link.ytd-rich-grid-media, #related #attached-survey.ytd-rich-grid-media, #related. ytd-rich-shelf-renderer. button-container.ytd-rich-shelf-renderer:style(display:none!important;)youtube.com###related #dismissible.ytd-rich-grid-media:style(display:flex;flex-direction:row!important;)youtube.com###related #details.ytd-rich-grid-media:style(width: 100%!important;min-width: 0!important;)youtube.com###related #contents ytd-rich-item-renderer:style(margin:0!important;margin-top:8px!important;)youtube.com###related ytd-rich-grid-row #contents.ytd-rich-grid-row,#related h3.ytd-rich-grid-media,#related ytd-rich-section-renderer #content,#related #rich-shelf-header.ytd-rich-shelf-renderer:style(margin:0!important;)youtube.com###related ytd-rich-item-renderer.ytd-rich-grid-row,#content.ytd-rich-item-renderer:style(width:100%!important;)youtube.com###related #video-title.ytd-rich-grid-media:style(font-size:1.4rem!important;)youtube.com###related. ytd-channel-name a,#related #metadata-line.ytd-video-meta-block span:style(font-size:12px!important;)youtube.com###related ytd-rich-grid-renderer #contents:style(padding-top:0px!important;)youtube.com###related. ytd-rich-shelf-renderer ytd-rich-item-renderer.ytd-rich-shelf-renderer:style(width:130px!important;min-width: 130px!important;)youtube.com###related #contents.ytd-rich-shelf-renderer:style(display: flex! important;flex-direction: row! important;gap: 8px! important;flex-wrap: nowrap!important;max-width: 400px!important;overflow-x: scroll!important;overflow-y: hidden!important;)youtube.com###related. ytd-rich-shelf-renderer. yt-core-image:style(object-fit: cover!important;)youtube.com###related ytd-rich-section-renderer #contents:style(margin-left:0!important)youtube.com###related #contents ytd-rich-section-renderer ytd-rich-item-renderer:style(margin-top:0px!important;)youtube.com###related. ytd-rich-shelf-renderer ytd-rich-item-renderer.ytd-rich-shelf-renderer[hidden=""]:style(display:block!important;)youtube.com###related #dismissible.ytd-rich-shelf-renderer:style(margin:0!important; border-color: transparent!important)youtube.com###title yt-formatted-string.ytd-watch-metadata:style(font-size:20px!important; font-weight: 700!important; line-height:28px!important)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_grid, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.small_avatars_for_comments, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_comments_panel_button, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.web_rounded_thumbnails, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.web_watch_rounded_player_large, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_max_player_width, 1280)

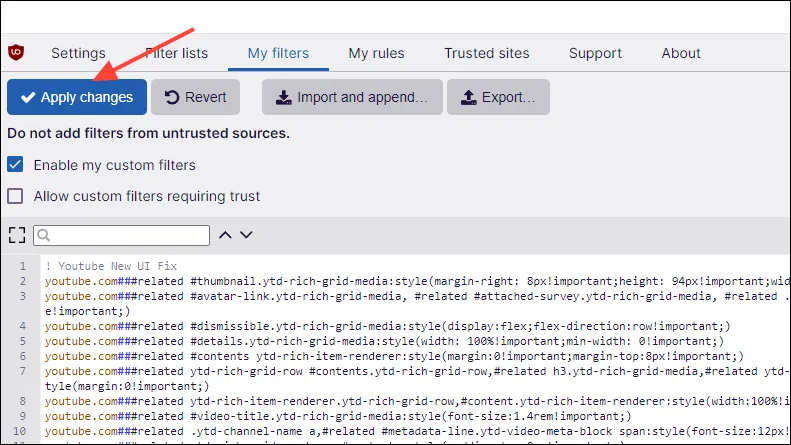
- Наконец, нажмите кнопку «Применить изменения», и ваша страница YouTube должна снова иметь старый дизайн.

Метод 3: Измените значение PREF
Чтобы вернуться к старому макету YouTube с нового макета 2024 года, где комментарии отображаются справа, вам необходимо изменить значение PREF в вашем браузере.
В Хроме
- Запустите браузер Chrome и перейдите на страницу YouTube.
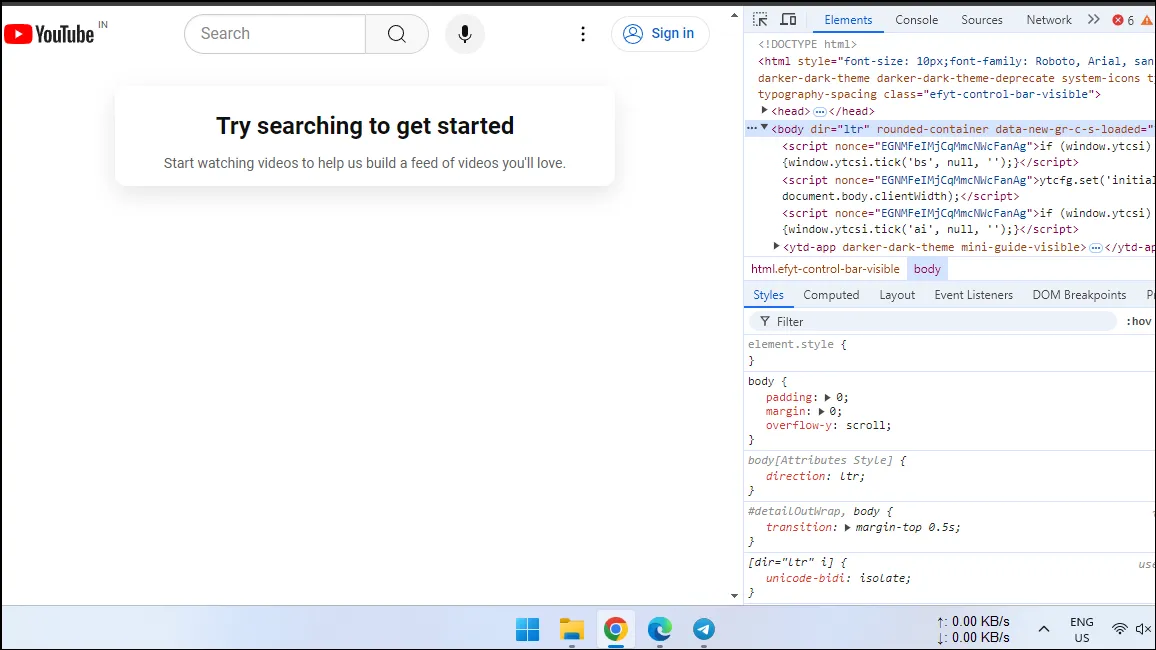
- На странице YouTube воспользуйтесь ярлыком,
Ctrl + Shift + Iи в правой части экрана появится всплывающее окно.

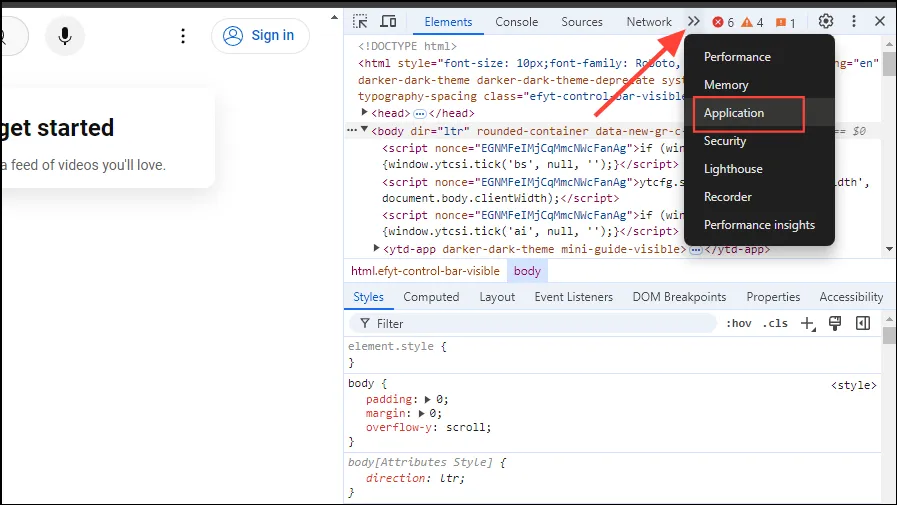
- Нажмите на две стрелки, указывающие вправо, чтобы просмотреть дополнительные параметры, а затем нажмите «Приложение» в раскрывающемся меню.

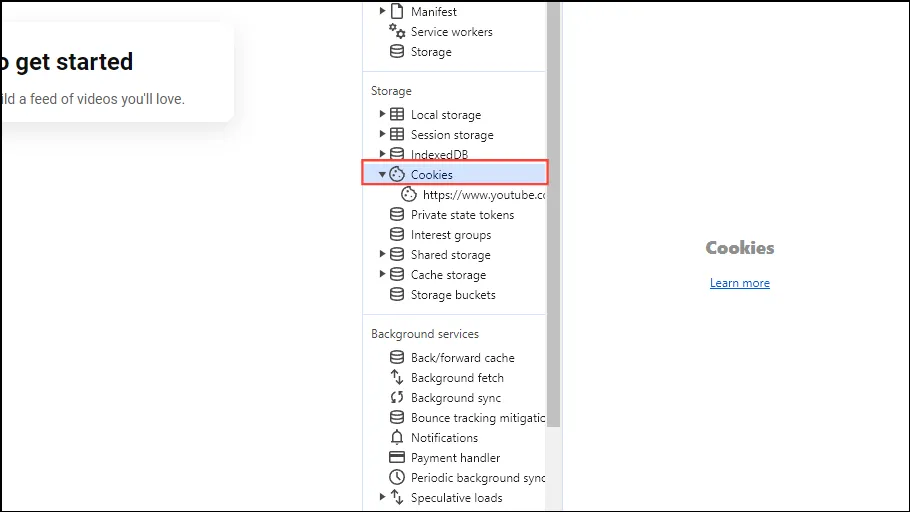
- В появившемся списке найдите «Файлы cookie» и щелкните по нему, чтобы развернуть.

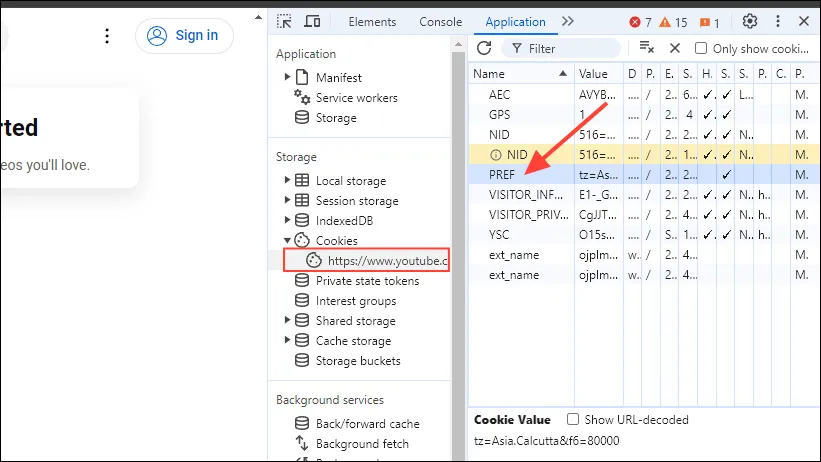
- Появится список веб-сайтов. Нажмите на YouTube в списке, а затем на опцию ‘PREF’ справа.

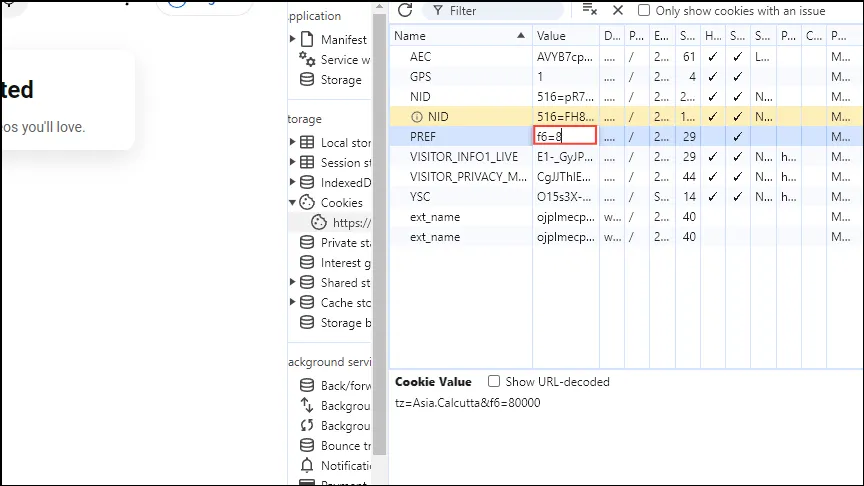
- Дважды щелкните на значении ‘PREF’, чтобы изменить его, и введите новое значение
f6=8. Затем нажмите ‘Enter’, чтобы сохранить изменения. Откройте новую страницу YouTube, и вы увидите, что теперь она будет использовать старый макет.

В Firefox
- Перейдите на страницу YouTube в Firefox и используйте сочетание клавиш
Ctrl + Shift + I.

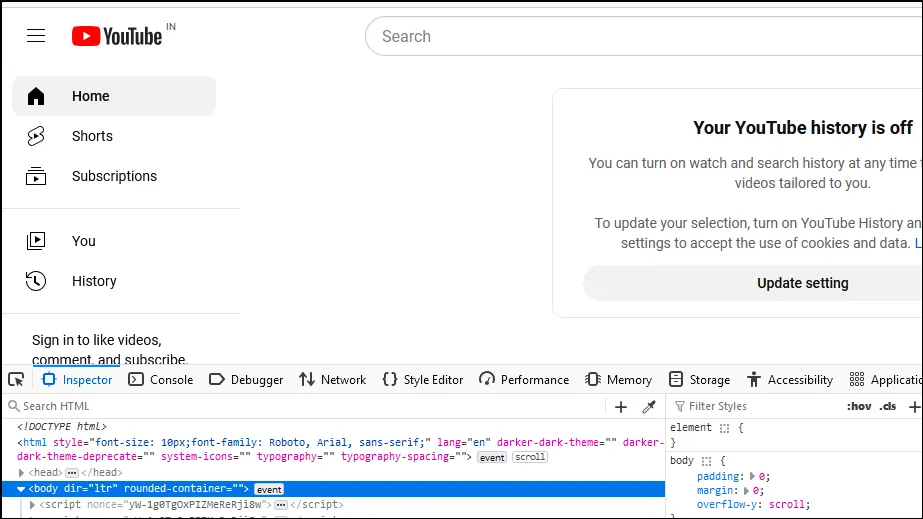
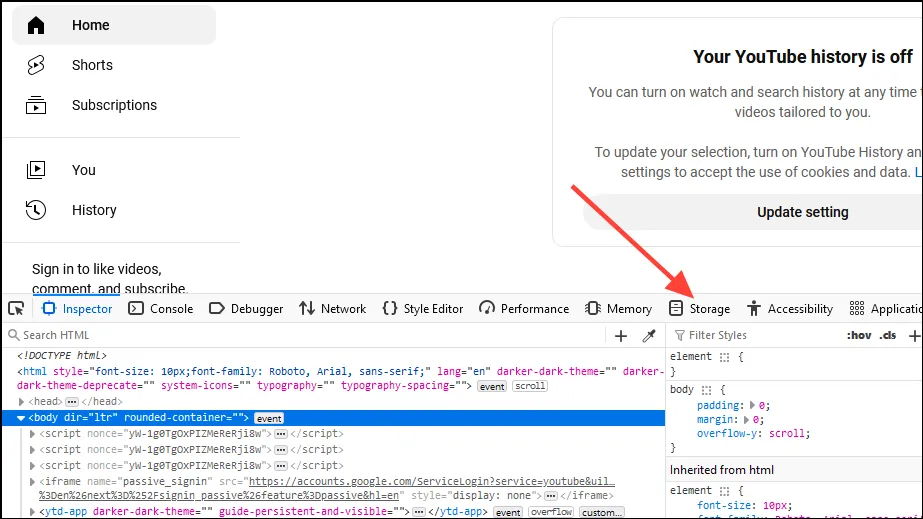
- В верхней части панели, которая появляется в нижней половине экрана, нажмите «Хранилище».

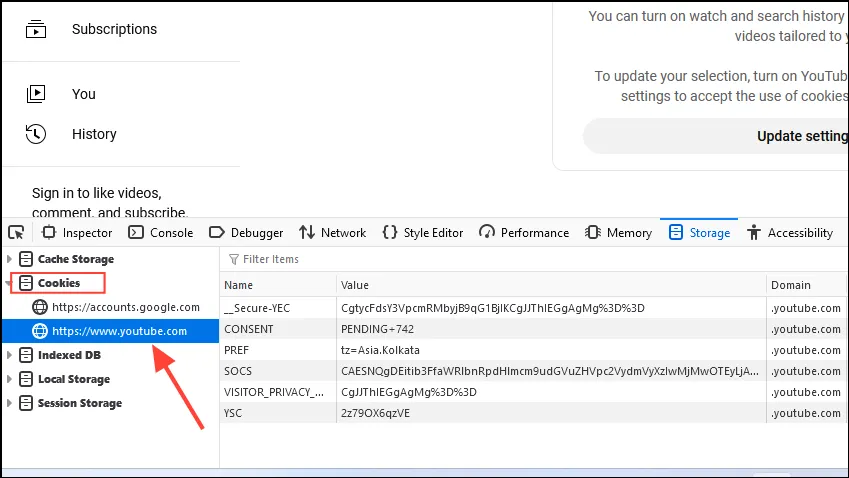
- Нажмите на опцию «Файлы cookie» слева, чтобы развернуть ее, а затем нажмите на YouTube.

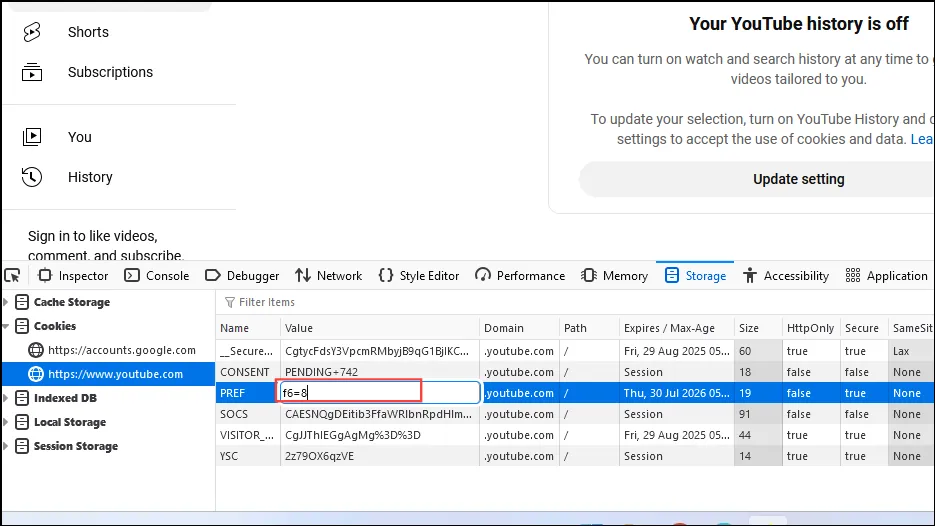
- Снова найдите опцию ‘PREF’ и измените ее значение на ,
f6=8дважды щелкнув по ней. Закройте эту страницу и откройте новую страницу YouTube, чтобы проверить макет.

Метод 4: Очистка файлов cookie браузера
Вы также можете попробовать очистить файлы cookie для вашего браузера, что может помочь вам вернуть старый макет YouTube. Вот как это можно сделать в Chrome.
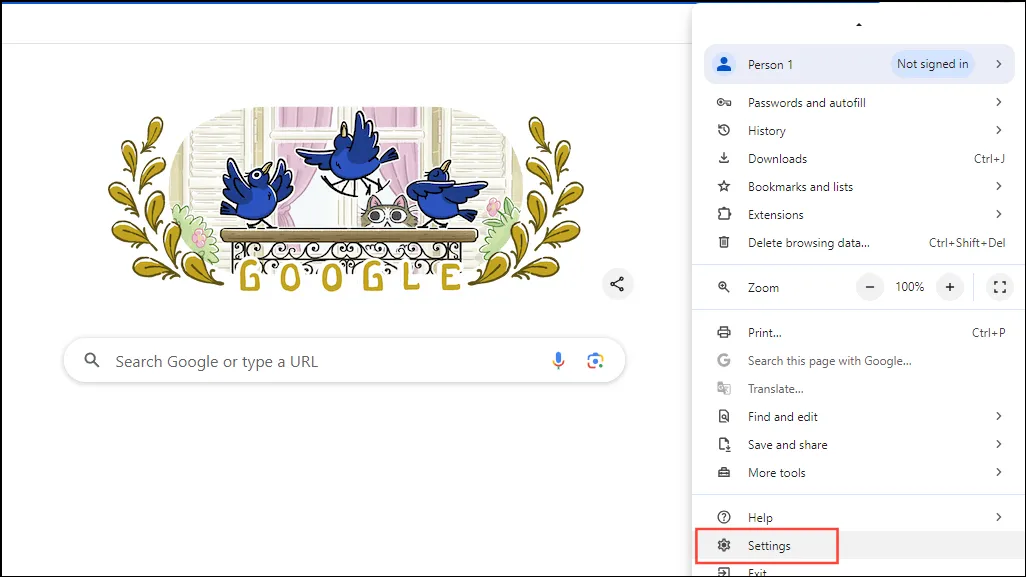
- Откройте настройки Chrome, нажав на три точки в правом верхнем углу, а затем на «Настройки» в раскрывающемся меню.

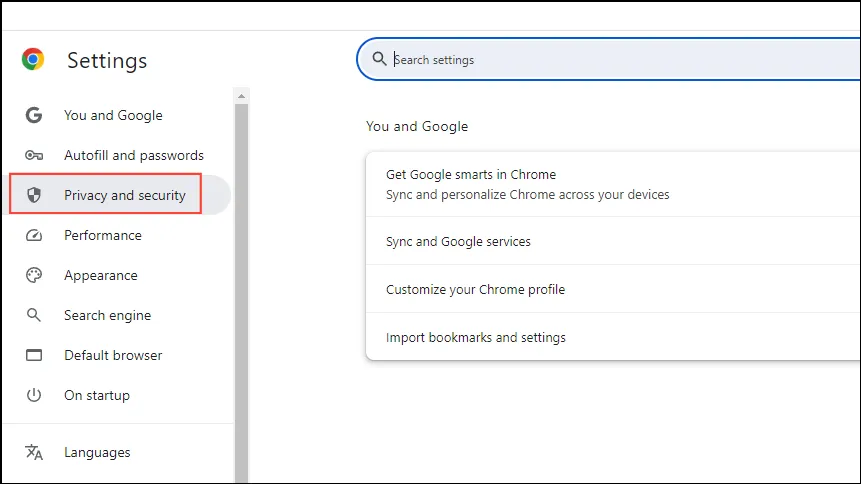
- На странице настроек нажмите «Конфиденциальность и безопасность» слева.

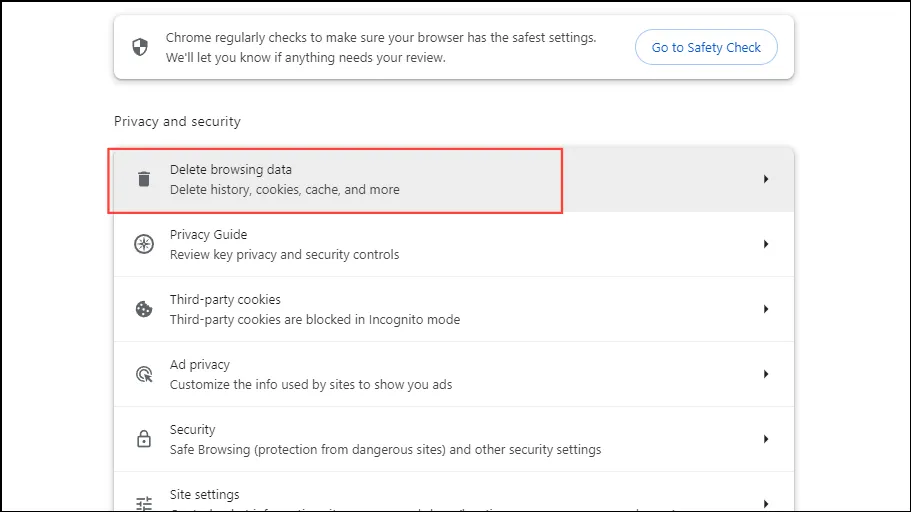
- Нажмите «Удалить данные о просмотренных страницах».

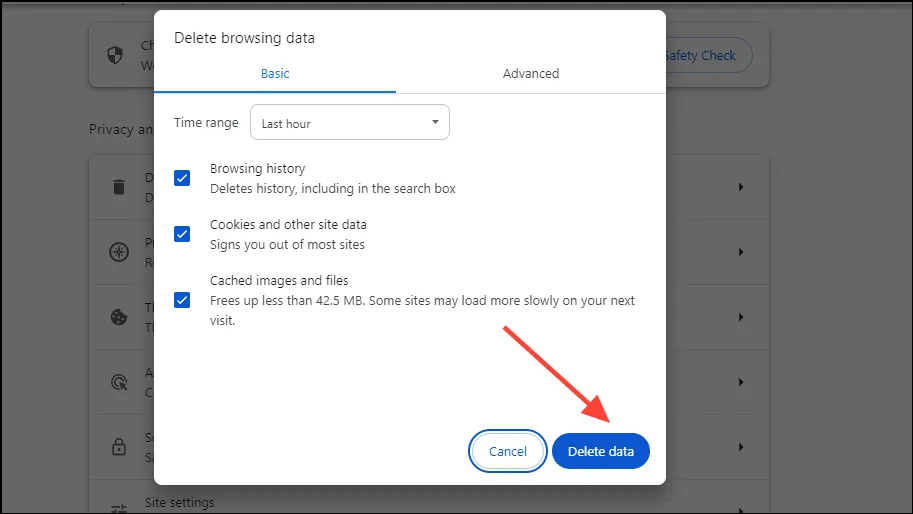
- Убедитесь, что выбраны файлы cookie, данные сайта и данные кэша, прежде чем нажать кнопку «Удалить данные». Вы можете выбрать период, за который данные будут удалены.

- Если вы вошли в Chrome, это приведет к выходу из системы. Вы можете войти обратно, если хотите, и страница YouTube должна вернуться к своему старому макету.
Что нужно знать
- Хотя вы можете вернуть старый макет YouTube, используя описанные выше методы, в будущем они могут перестать работать, поскольку Google внедряет новый макет на всех устройствах.
- Такие методы, как очистка файлов cookie и добавление фильтров в расширение uBlock Origin, также должны работать в других браузерах, например Edge.
- Google часто отменяет изменения, если пользователи считают их бесполезными, поэтому предоставление отзывов о новом макете может быть полезным.
Добавить комментарий